画像を簡単に圧縮。Squooshとは
Squoosh(スクーシュ)は、Googleが開発した画像を簡単に圧縮できるものです。
ローカル上で変換するため、セキュリティー的にも安心です。
また初心者でも簡単に使うことができます。
カメラの性能も上がり、画質も昔と比べたら、相当上がってきています。
このSquoosh(スクーシュ)という聞き慣れない言葉。
気になったので語源についても調べてみました。
名前の由来は、「Squash(=ぺちゃんこにする)」から来ているようです。
ここで「画像の圧縮って何?」という方もいらっしゃるかと思うので、
簡単に説明したいと思います。
画像の圧縮とは
写真などの画像は画質が綺麗であればあるほど、ファイルの大きさは大きくなります。
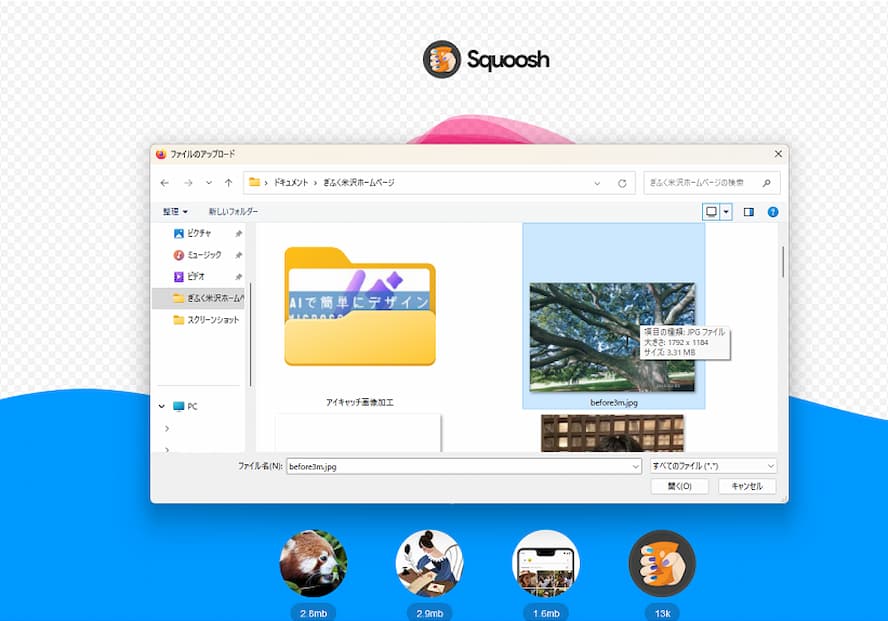
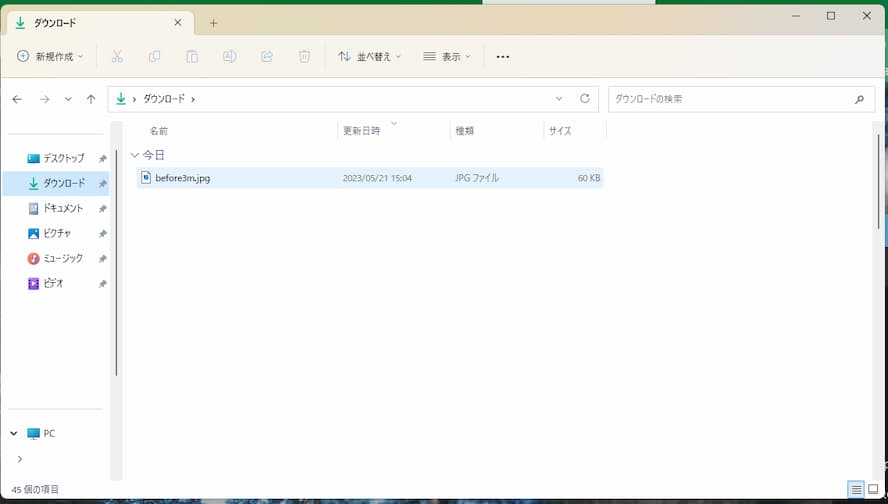
下の写真は昔撮った写真ですが、元の画像の大きさは、約3MB(メガバイト)もありました。
この大きさのものを、そのまま貼り付けるわけにはいかないので、
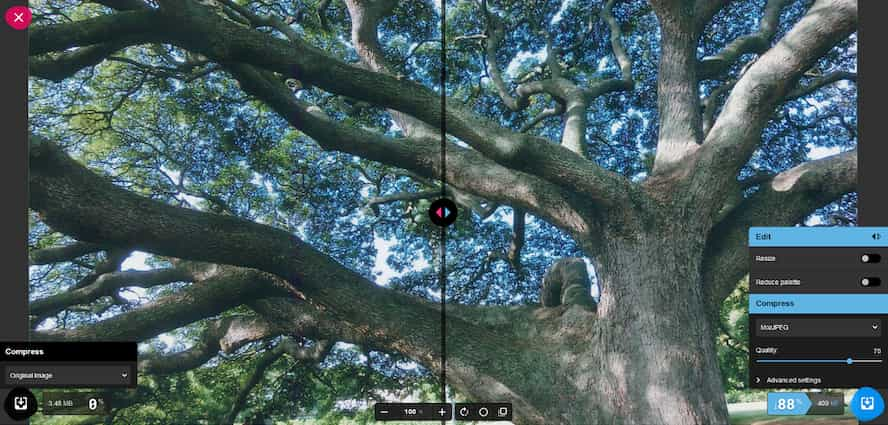
これを今回ご紹介する「Squoosh(スクーシュ)」で小さくしてあげました。
圧縮袋のようにデータの大きさを小さくしてあげることを圧縮といいます。

今回、圧縮した結果
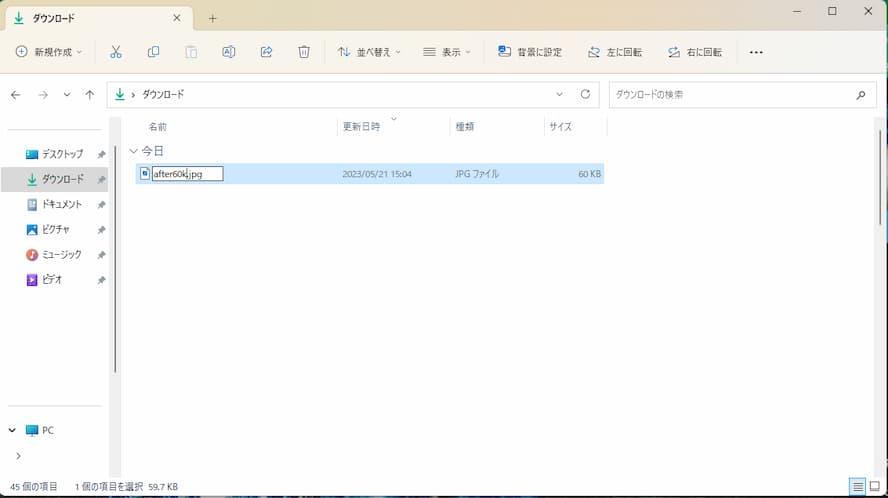
3MBから約60KBにまで小さくする事ができました。
単位が違いますね。「M(メガ)」から
「K(キロ)」に変わっています。
単位の話を簡単にすると、
K(キロ)
M(メガ)
G(ギガ)
T(テラ)
と下にいくほどデータの量が1000倍づつ大きくなります。
なので、先程の3MBはK(キロ)に直すと3000KBとなります。
単位が同じになったので、3000KB÷60KB=50 となり、
1/50にまで元の画像を小さくする事ができたという事です。
画像は圧縮すればするほどデータの
大きさは小さくなりますが、
その分、画質は落ちます。
ですが、私のようにサイトに画像を
貼ったりする方にとっては、
画像圧縮は必須です。
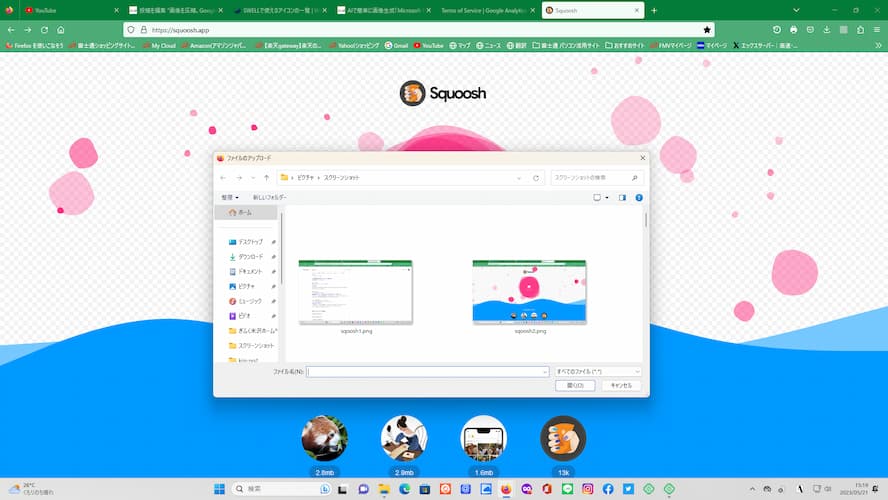
Squooshの使い方

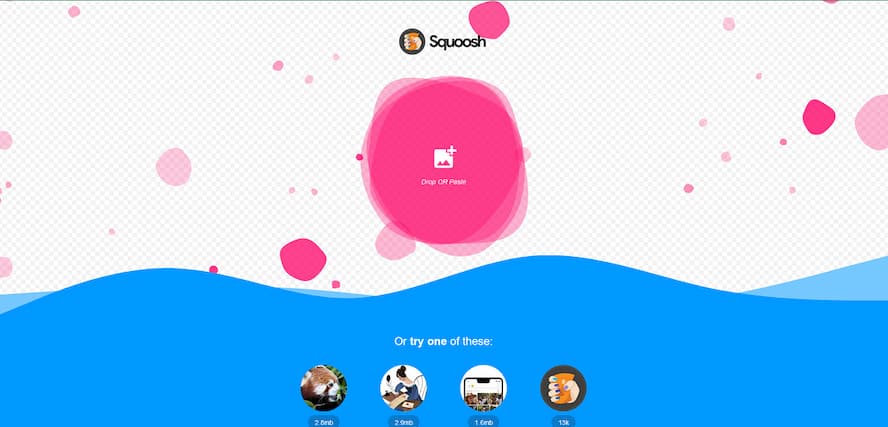
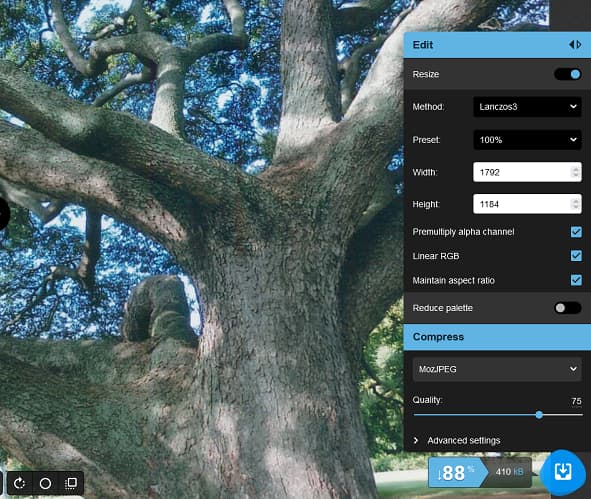
画面中央のアイコン(Drop OR Paste)をクリックします。




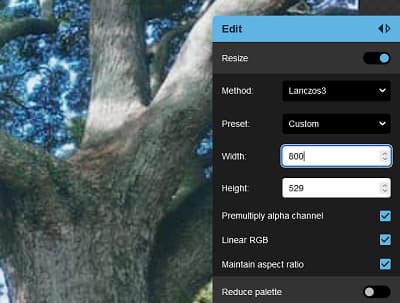
連動してHeightも変わります。

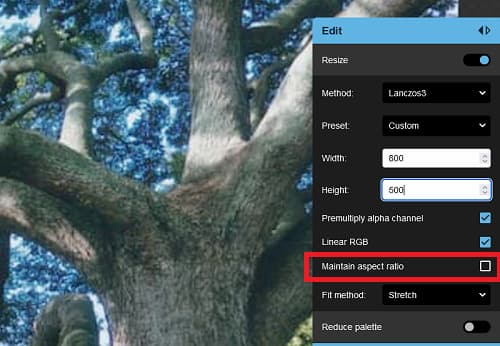
ここで「Maintain aspect ratio」のチェックを外すと、
Widthと連動せずにHeightを変えることができます。





戻って繰り返します。

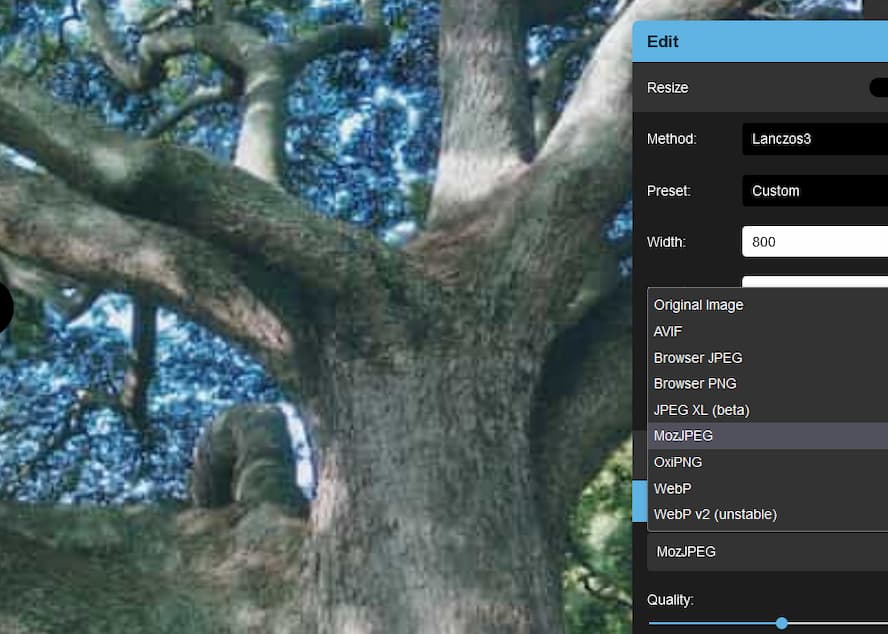
【補足】拡張子を変えたい場合
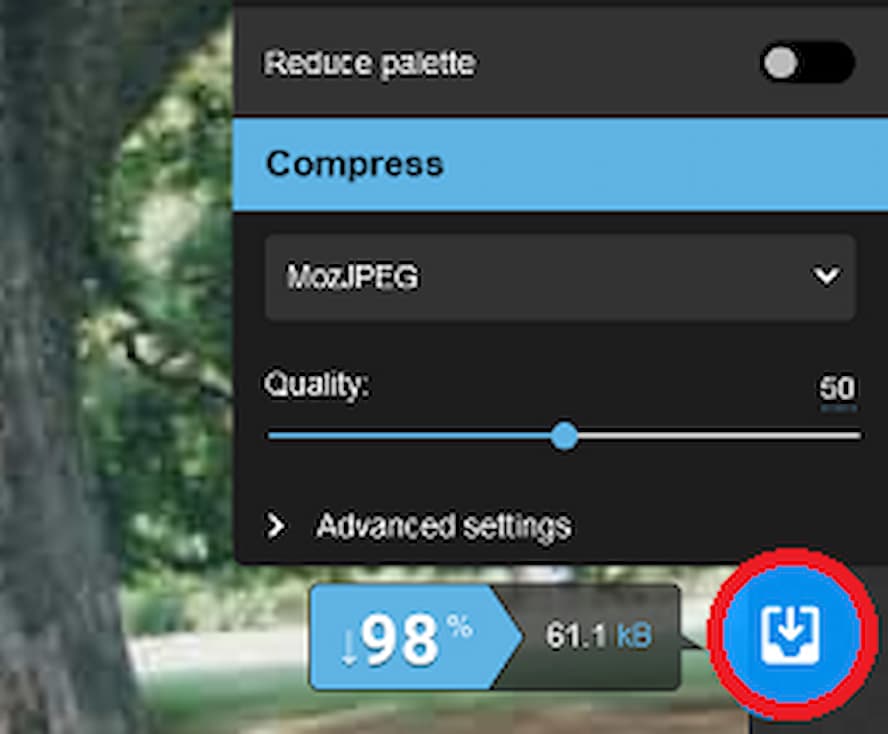
Squsooshで画像の拡張子を変えたい場合は、
「MozJPEG」を選ぶと、WebPなど他の拡張子で
圧縮する事ができます。
今回は「MozJPEG」で圧縮してみました。
MozJPEGはMozilla(モジラ)という会社が開発したものです。
JPEGファイルのサイズを高品質で小さくしてくれます。
WebP(ウェッピー)はGoogleが開発したものです。
画質を保った状態で軽く、サイズを小さくしてくれます。
ですが古いブラウザでは非対応です。非対応の場合、写真が表示されないことが
あるので、ご注意ください。

まとめ
今回は画像を簡単に圧縮できる
「Squoosh(スクーシュ)」をご紹介しました。
私はあまり気になりませんが、ちょっと不便な点は
私はブログ運営にあたって、初めて「Squoosh」を使ってみましたが、
本当に最初から簡単に使えました。
ぜひこの機会に使ってみてはいかがでしょうか。
今回も最後まで読んで下さり、
本当にありがとうございました。
次回もよろしくお願い致します。
ぎふく米沢 宍戸
あわせて読んで頂きたい記事一覧(人気順)
-

0800 500 1137はどこからの電話?AIで調べてみた
-

乾電池ならどちらがオススメ?エボルタとエボルタNEOの違い
-

0800 300 9215はどこからの電話?AIで調べてみた
-

0120 409 227はどこからの電話?AIで調べてみた
-

名前は慎重に。後悔しない個人事業主の屋号の付け方とは
-

0800 500 1170はどこからの電話?AIで調べてみた
-

【やっと解決】Xでアイキャッチ画像が更新されない場合の対処法
-

0800 500 1156はどこからの電話?AIで調べてみた
-

Authenticatorによるオートフィルは2025年7月に終了しますの意味は?
-

0120 427 705はどこからの電話?AIで調べてみた
-

+9913660603の電話はどこから?留守番電話の内容も紹介
-

Amazon Primeで買った覚えのない作品が・その時の対処法をご紹介
-

ラベルプロデューサーの代替にはXnConvertとラベル屋さんの二刀流がオススメ
-

+63から始まるショートメッセージはフィリピンから・内容は?
-

0120 406 941からの電話はどんな電話?AIに聞いてみた
-

工事担任者って何?資格名が変わっていた・DD三種が 第二級デジタル通信に
-

私も初め迷った・任天堂の花札の商品の種類の違いについて教えます
-

Windows11で使うPINって何?普通のパスワードと何が違うの?
-

+82から始まる電話番号はどこから?調べてみました
-

ついに山形県米沢市に無印良品さんがオープン・お店の特徴は?
-

+284から始まる知らない番号から電話が・その時の対処法は?
-

iPhone17に機種変したらauのメールアドレスだけ移行されていない時の対処法
-

突然出現・XのGROKって何?使い方も簡単に説明します
-

+875から始まる電話番号はどこからの電話?AIで調べてみた


コメント