画像を簡単に圧縮。Squooshとは
Squoosh(スクーシュ)は、Googleが開発した
画像を簡単に圧縮できるものです。
ローカル上で変換するため、
セキュリティー的にも安心です。
また初心者でも簡単に使うことができます。
カメラの性能も上がり、
画質も昔と比べたら、相当
上がってきています。
このSquoosh(スクーシュ)という聞き慣れない言葉。
気になったので語源についても調べてみました。
名前の由来は、「Squash(=ぺちゃんこにする)」から来ているようです。
ここで「画像の圧縮って何?」という方もいらっしゃるかと思うので、
簡単に説明したいと思います。
画像の圧縮とは
写真などの画像は画質が綺麗であればあるほど、ファイルの大きさは大きくなります。
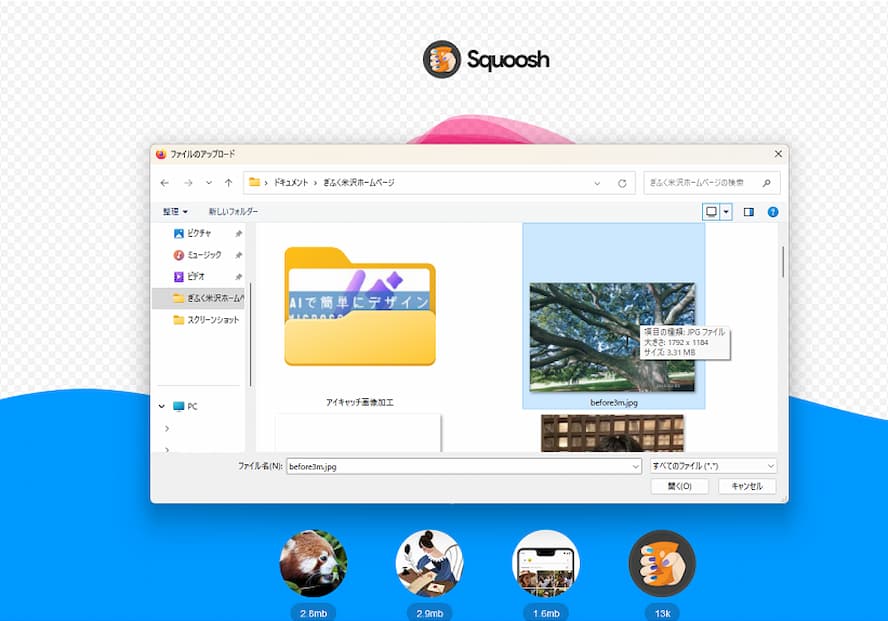
下の写真は昔撮った写真ですが、元の画像の大きさは、約3MB(メガバイト)もありました。
この大きさのものを、そのまま貼り付けるわけにはいかないので、
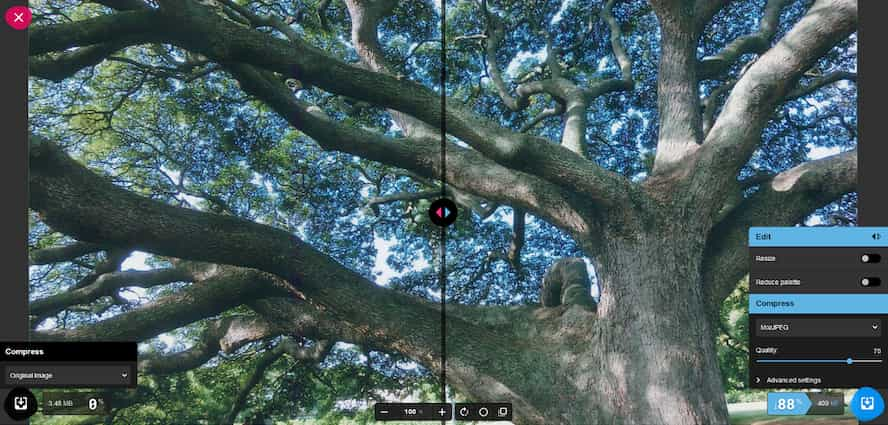
これを今回ご紹介する「Squoosh(スクーシュ)」で小さくしてあげました。
圧縮袋のようにデータの大きさを小さくしてあげることを圧縮といいます。

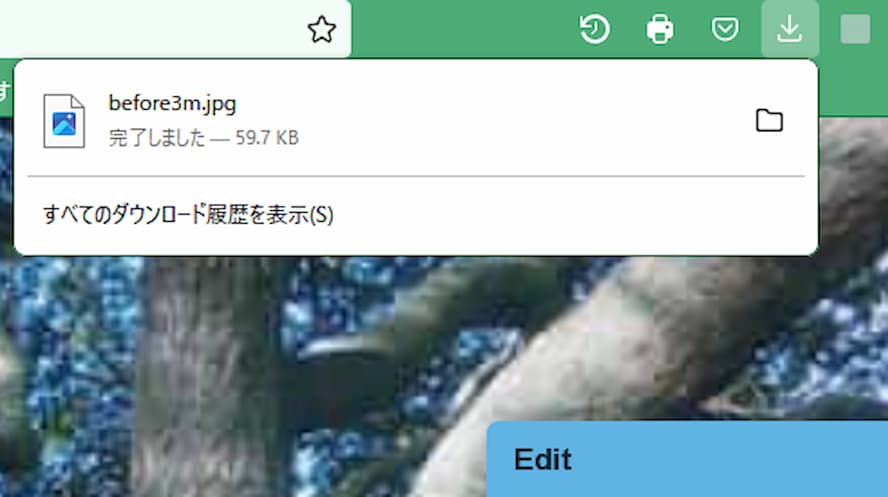
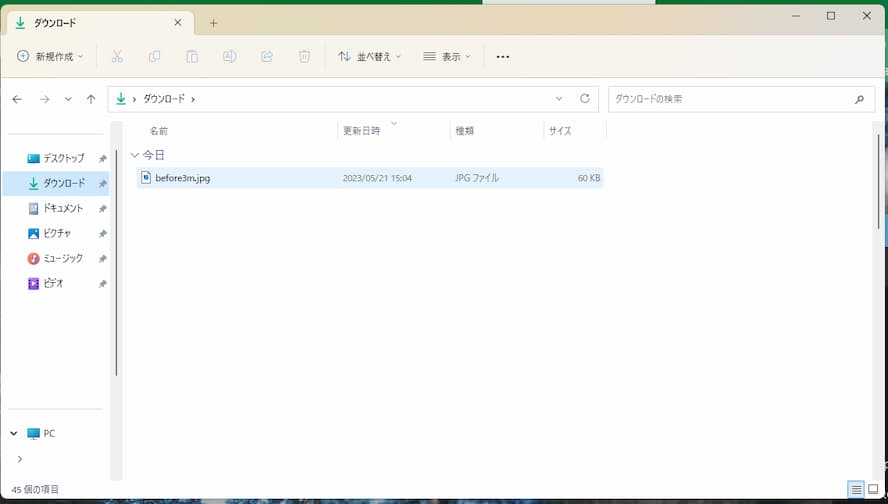
今回、圧縮した結果
3MBから約60KBにまで小さくする事ができました。
単位が違いますね。「M(メガ)」から
「K(キロ)」に変わっています。
単位の話を簡単にすると、
K(キロ)
M(メガ)
G(ギガ)
T(テラ)
と下にいくほどデータの量が1000倍づつ大きくなります。
なので、先程の3MBはK(キロ)に直すと3000KBとなります。
単位が同じになったので、3000KB÷60KB=50 となり、
1/50にまで元の画像を小さくする事ができたという事です。
画像は圧縮すればするほどデータの
大きさは小さくなりますが、
その分、画質は落ちます。
ですが、私のようにサイトに画像を
貼ったりする方にとっては、
画像圧縮は必須です。
Squooshの使い方

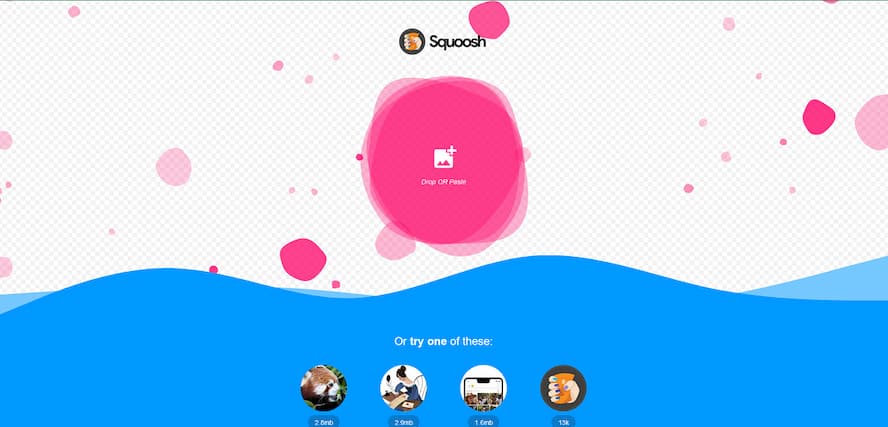
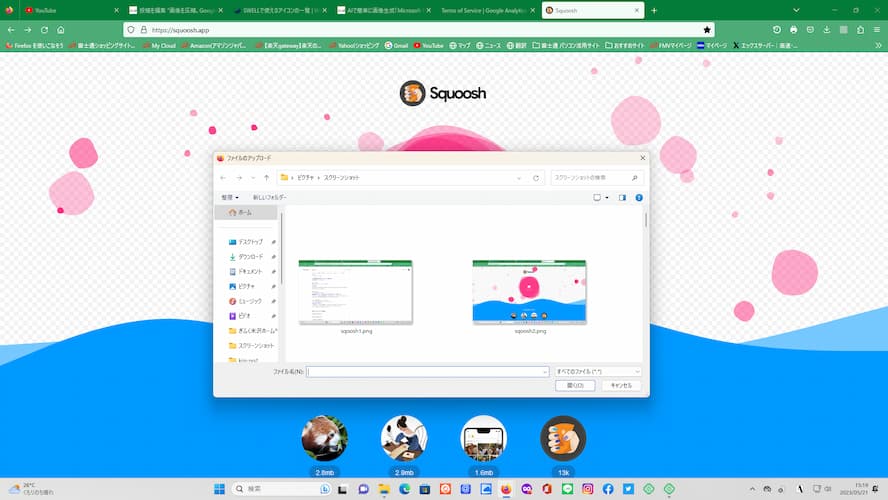
画面中央のアイコン(Drop OR Paste)をクリックします。




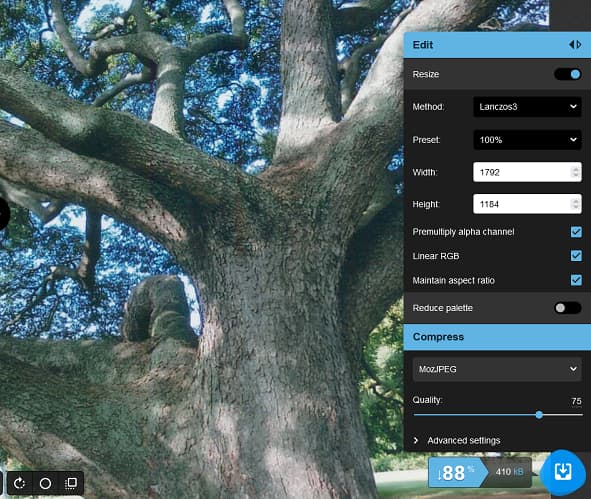
連動してHeightも変わります。

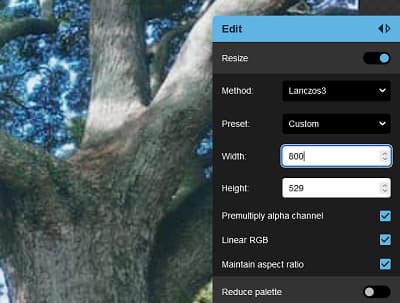
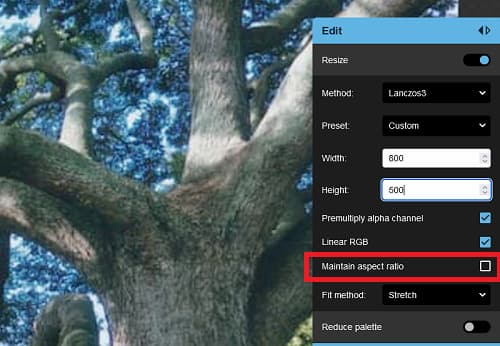
ここで「Maintain aspect ratio」のチェックを外すと、
Widthと連動せずにHeightを変えることができます。





戻って繰り返します。

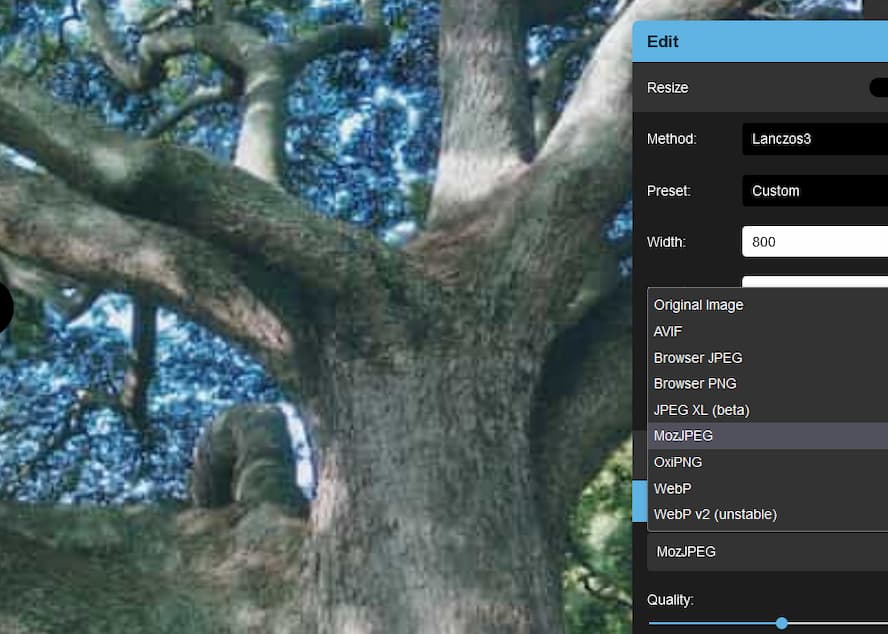
【補足】拡張子を変えたい場合
Squsooshで画像の拡張子を変えたい場合は、
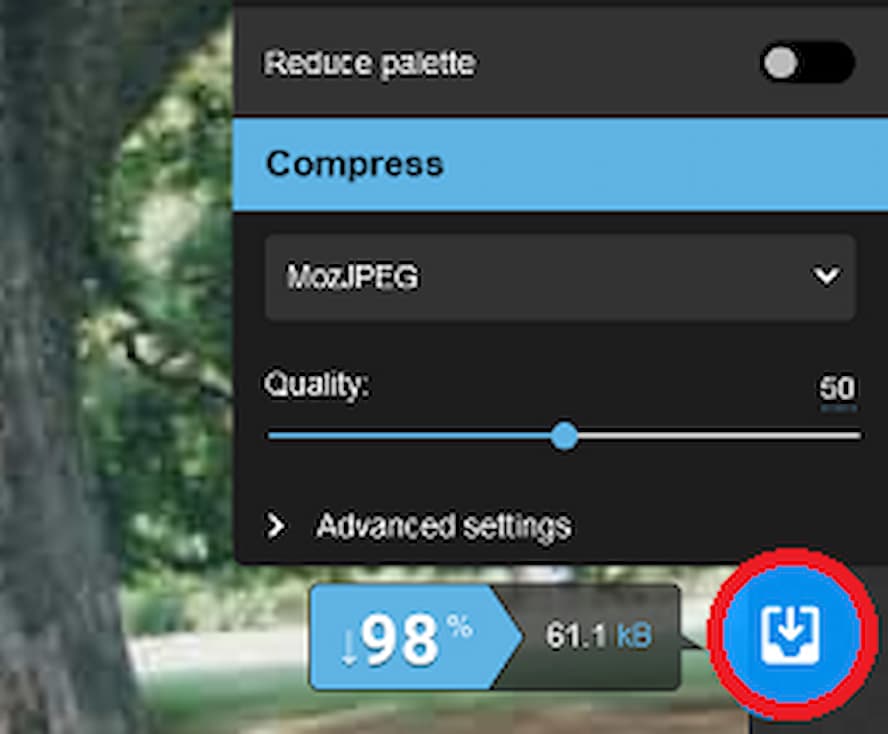
「MozJPEG」を選ぶと、WebPなど他の拡張子で
圧縮する事ができます。
今回は「MozJPEG」で圧縮してみました。
MozJPEGはMozilla(モジラ)という会社が開発したものです。
JPEGファイルのサイズを高品質で小さくしてくれます。
WebP(ウェッピー)はGoogleが開発したものです。
画質を保った状態で軽く、サイズを小さくしてくれます。
ですが古いブラウザでは非対応です。非対応の場合、写真が表示されないことが
あるので、ご注意ください。

まとめ
今回は画像を簡単に圧縮できる
「Squoosh(スクーシュ)」をご紹介しました。
私はあまり気になりませんが、ちょっと不便な点は
私はブログ運営にあたって、初めて「Squoosh」を使ってみましたが、
本当に最初から簡単に使えました。
ぜひこの機会に使ってみてはいかがでしょうか。
今回も最後まで読んで下さり、
本当にありがとうございました。
ぎふく米沢 宍戸
あわせて読んで頂きたい記事一覧(人気順)
-

名前は慎重に。後悔しない個人事業主の屋号の付け方とは
-



限定価格6月1日まで・10日間の無料体験付き・エックスサーバー
-



【2024年】オススメ有料テーマ「SWELL」をエックスサーバーでお得に購入する方法
-



AIで簡単にデザイン「Microsoft Designer」。ホームページ作成にも使えます。
-



上杉まつり2024 ゴールデンウィークはぜひ山形県米沢市へ
-



【2024年】画像を簡単に圧縮するならGoogle製のSquooshがオススメ
-



インターネット?Wi-Fiって何?あなたの「遅い」を解消。初心者の方向けに優しく説明します。
-



地域密着情報 山形県米沢市のAM、FMラジオの周波数情報 専門用語説明あり
-



【やっと解決】Xでアイキャッチ画像が更新されない場合の対処法
-



新生活にいかが?分波器って何?パナソニック製小型テレビもご紹介
-



勉強ができなくても大丈夫。努力次第でなんとかなる社会人
-



ご年配の方にも簡単操作 プレゼントにも最適 東芝製CDラジカセ
-



山形県米沢市ってどんなとこ?グルメ・温泉・歴史もある素敵な観光地
-



難しい専門知識なしでホームページ作成ができるWordPressとは
-



【2024年】白石川堤一目千本桜を初めて見た感想と車で行く際の注意点
-



今日開幕・上杉まつり2024初日の様子・5月3日までやってます
-



山形県米沢市・上杉まつり最終日・川中島へ向けいざ出陣・上杉行列
-



昭和レトロ・カセットテープが2つ?カラオケもできるダブルカセットのCDラジカセ紹介?
-



CDラジカセに最適でお得なイヤホンとヘッドホンをご紹介
-



うつ病でさえも貴重な経験。社会人になって悩んだ仕事、人間関係について。
-



宮内庁もついに始める?これからインスタグラムを始めたい初心者の方へ
-



これで家族も安心 迷惑電話を録音撃退 パナソニックの固定電話機
-



誰でも簡単操作 ソニー製CDラジカセ CFD-S401をご紹介
-



「好きでも嫌いなあまのじゃく」の主な舞台に・山形県米沢市を紹介