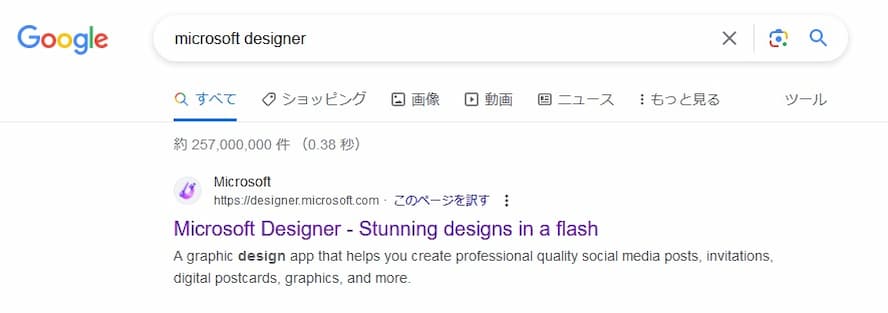
Microsoft Designerとは
Microsoft Designerは今話題のAI機能が搭載されていて、入力した文章を元に、様々なデザインを瞬時に作ってくれるというものです。
2024年3月時点で日本語入力にも対応しています。
昨年は英語入力で行った方が目的とする画像を作ってくれたようですが、
現在は日本語入力でも差がないようです。
ここでは実際に文章を打って、
どのような画像ができたかをご紹介したいと思います。
Microsoft Designerの使い方
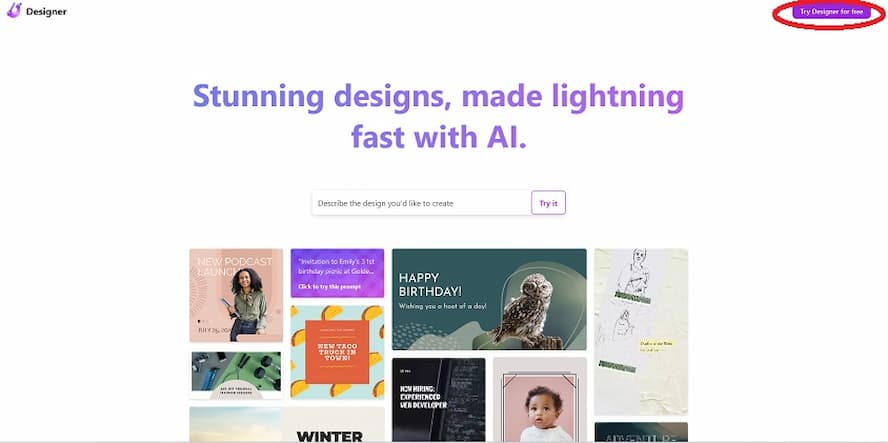
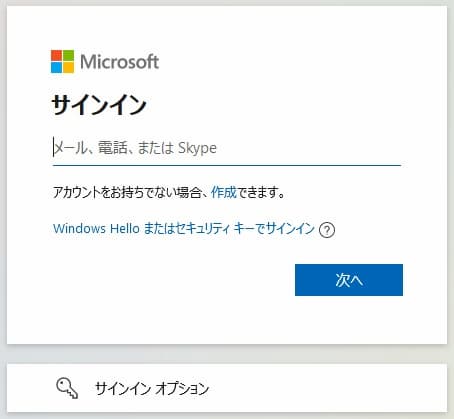
Microsoft DesignerはMicrosoftのアカウントを既に持っている方であれば、すぐに無料で使うことができます。
Microsoftのアカウントを持っていない方は、まずはアカウントを作ってから
使ってみましょう。



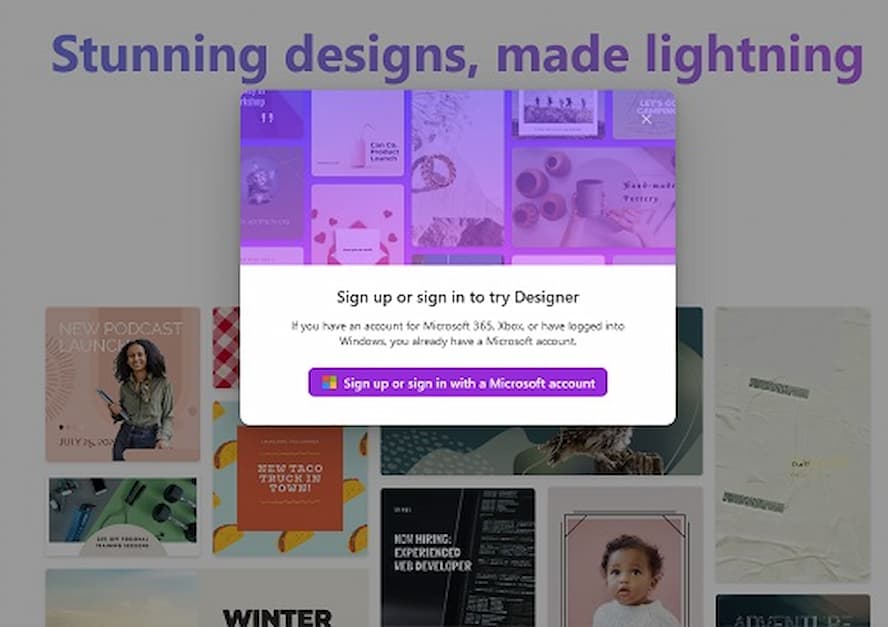
「次へ」。
アカウントを持っていない場合は作成します。





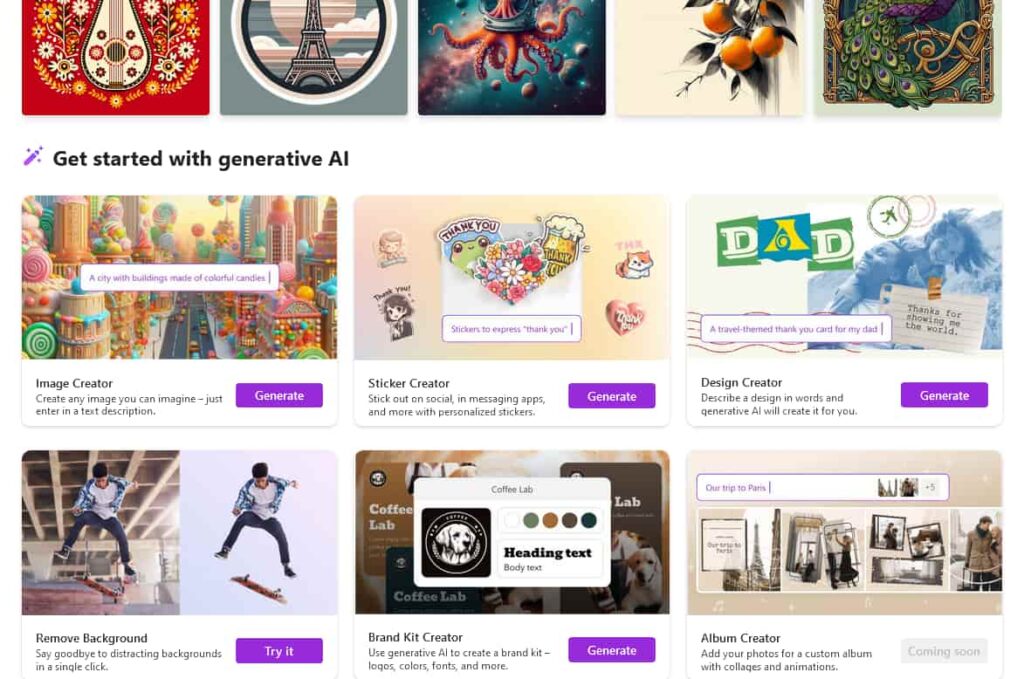
すると下記のような画面が表示されます。

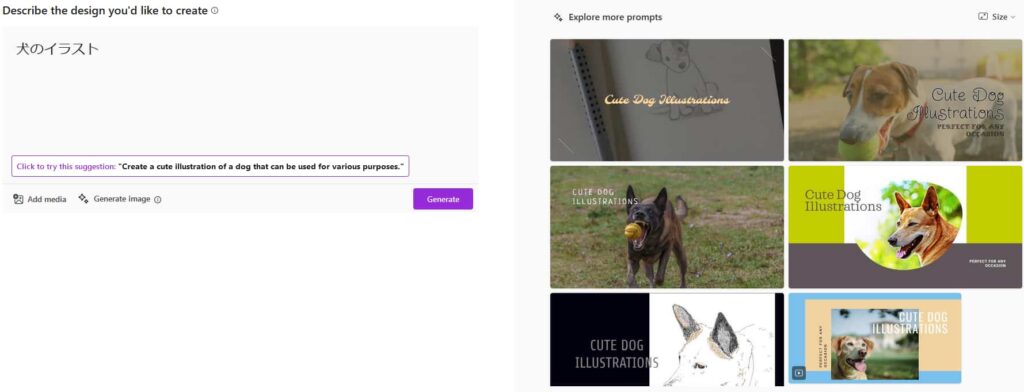
日本語入力で作成した場合
Microsoft Designerは日本語入力にも対応しています。
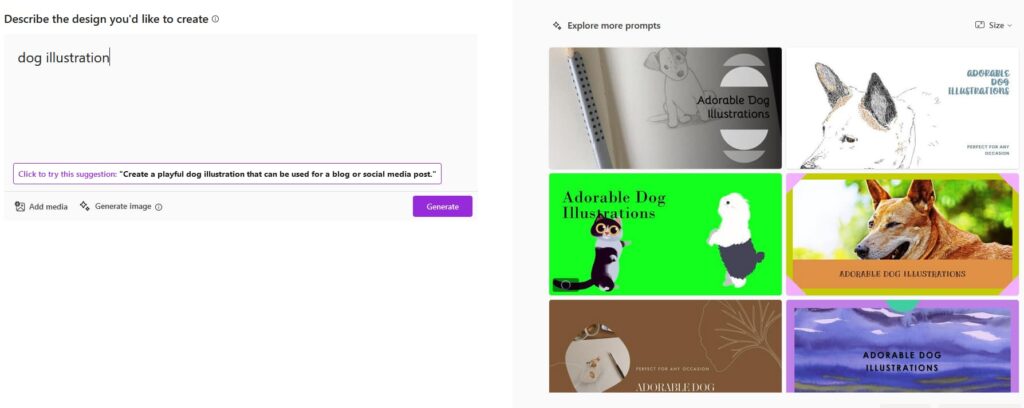
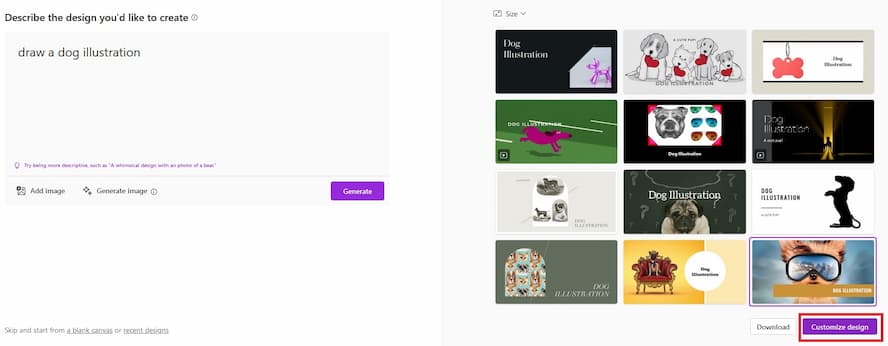
試しにここでは「犬のイラスト」と
入力してみました。
その結果は・・・

画面右側に色々なデザインができました。
この記事は昨年の五月に書いたものを書き直したものですが、
その時よりも思ったようなイラストが、日本語で出るようになっていました。
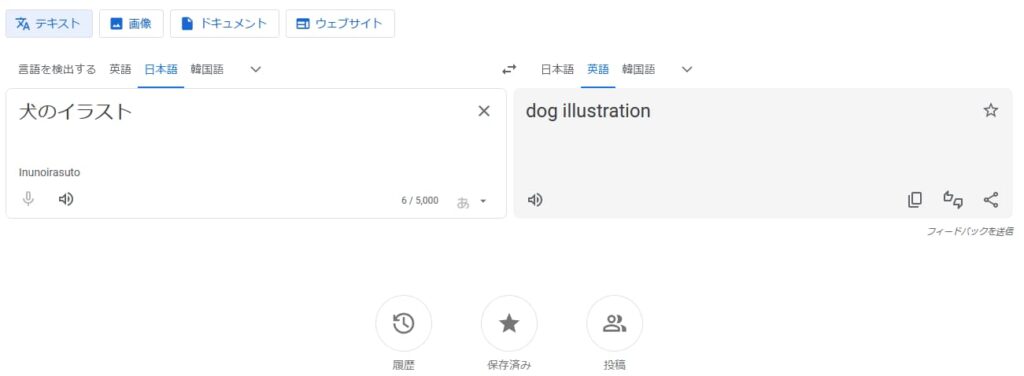
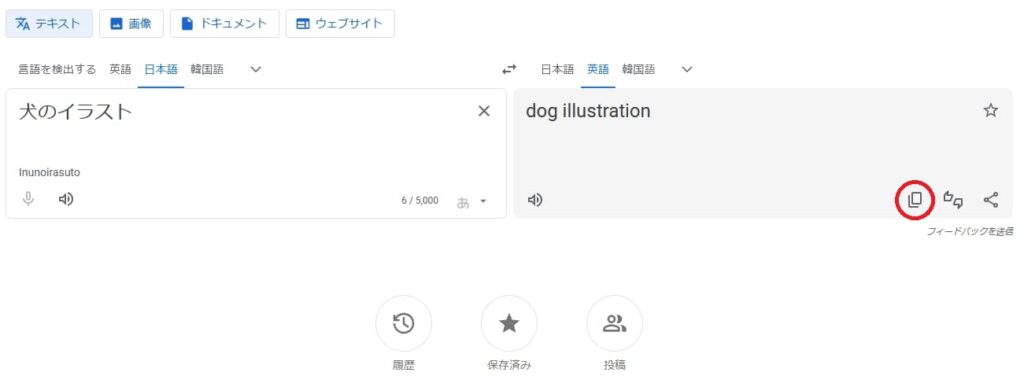
そこで次にGoogle翻訳を使って英語入力でした場合は、
どうなるか試してみました。
英語入力した場合


(Windowsであれば「Ctrl」を押しながら「V」を押します)
貼り付けたら、「Generate」をクリック。

英語で入力した場合と日本語で入力した場合とでは、
あまり大きな差はありませんでした。
以前は目的とする犬すら日本語では出ない状態でした。
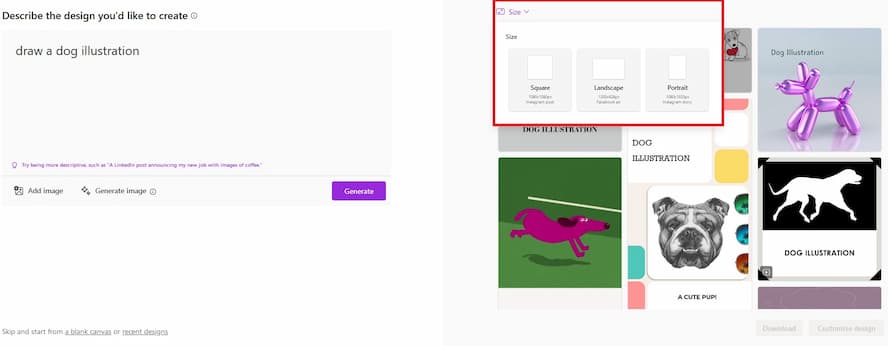
次にこのようにして作ったデザインのサイズの変更方法をご紹介します。
デザインの変更方法
デザインのサイズを変更するには
今回は中央にある「Landscape(1200×628px)」を
選びます。


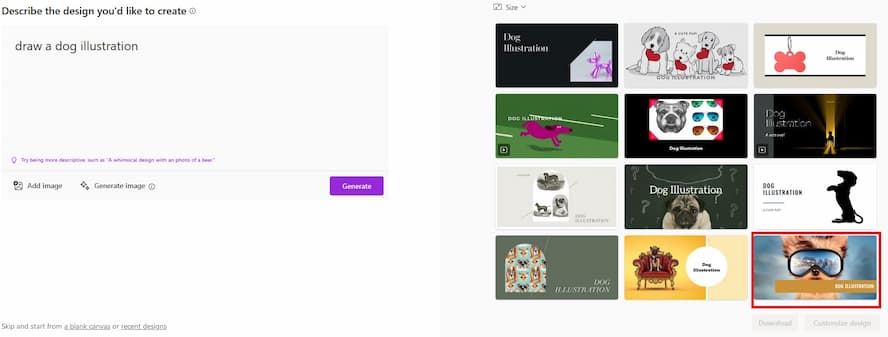
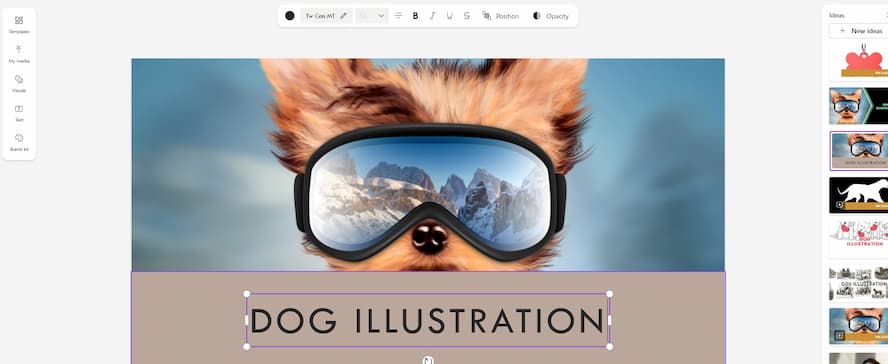
デザインを変更するには
ここでは画面右下のゴーグルをかけた犬のイラストを選択し、
「Customize design」をクリック。


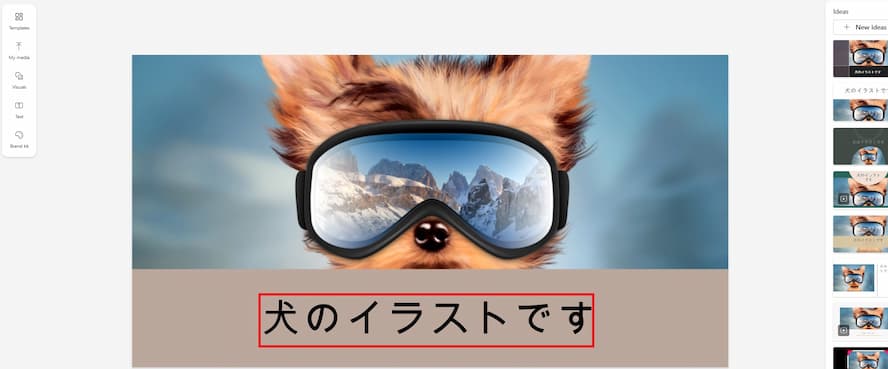
編集できます。

次に編集したデザインをダウンロードする方法をご紹介します。
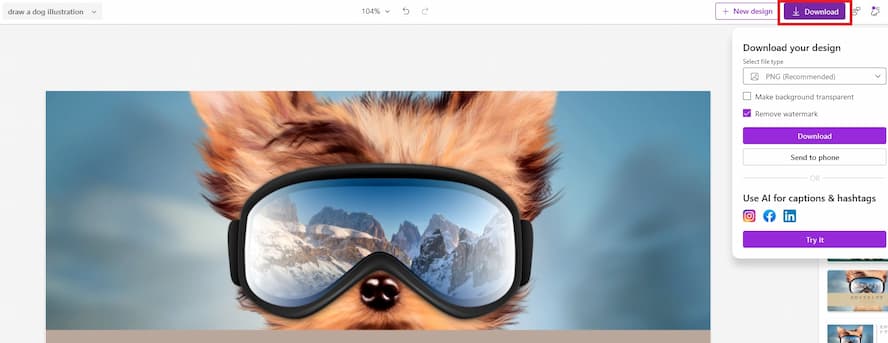
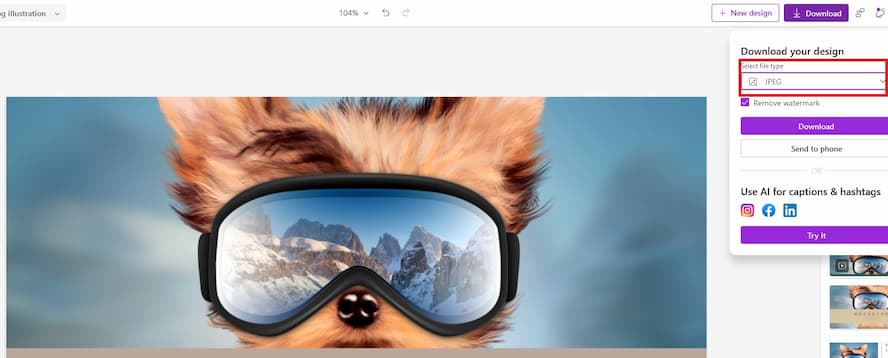
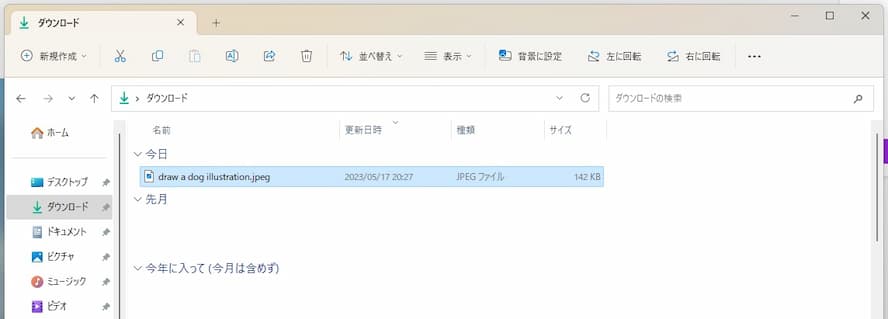
編集した画像のダウンロード方法

ここでは「PING」から「JPEG」に変更し、
Downloadをクリックします。

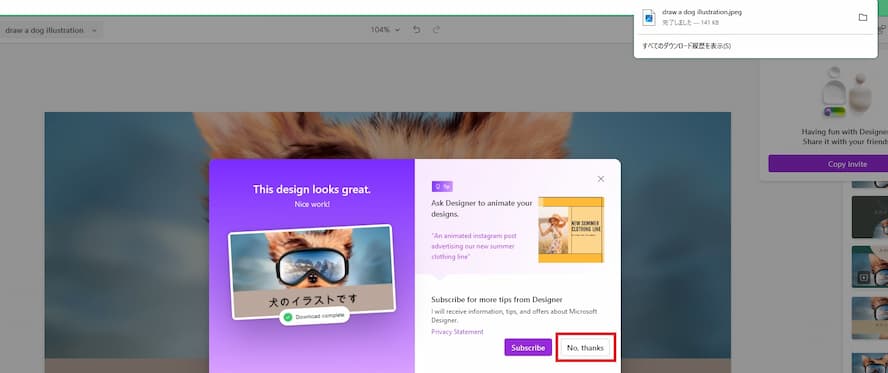
この画面が出たら「No thanks」をクリックします。


ホームページにイラストを使用
私はこのMicrosoft Designerで素材を作り、それをCanva(キャンバ)という
ソフトで編集して、最後にSquoosh(スクーシュ)という無料のソフトで、
画像を圧縮しています。
その圧縮したデータを、私が作ったホームページに張り付けています。
詳しくは以下の記事をどうぞ。


また私は、このホームページを全てWordPress(ワードプレス)の
SWELL(スウェル)というテーマを使って作成してます。
興味がある方は、こちらの記事も読んで頂けると幸いです。


まとめ
あわせて読んで頂きたい記事一覧(人気順)
-

名前は慎重に。後悔しない個人事業主の屋号の付け方とは
-



限定価格6月1日まで・10日間の無料体験付き・エックスサーバー
-



【2024年】オススメ有料テーマ「SWELL」をエックスサーバーでお得に購入する方法
-



AIで簡単にデザイン「Microsoft Designer」。ホームページ作成にも使えます。
-



上杉まつり2024 ゴールデンウィークはぜひ山形県米沢市へ
-



【2024年】画像を簡単に圧縮するならGoogle製のSquooshがオススメ
-



インターネット?Wi-Fiって何?あなたの「遅い」を解消。初心者の方向けに優しく説明します。
-



地域密着情報 山形県米沢市のAM、FMラジオの周波数情報 専門用語説明あり
-



【やっと解決】Xでアイキャッチ画像が更新されない場合の対処法
-



新生活にいかが?分波器って何?パナソニック製小型テレビもご紹介
-



勉強ができなくても大丈夫。努力次第でなんとかなる社会人
-



ご年配の方にも簡単操作 プレゼントにも最適 東芝製CDラジカセ
-



山形県米沢市ってどんなとこ?グルメ・温泉・歴史もある素敵な観光地
-



難しい専門知識なしでホームページ作成ができるWordPressとは
-



【2024年】白石川堤一目千本桜を初めて見た感想と車で行く際の注意点
-



今日開幕・上杉まつり2024初日の様子・5月3日までやってます
-



山形県米沢市・上杉まつり最終日・川中島へ向けいざ出陣・上杉行列
-



昭和レトロ・カセットテープが2つ?カラオケもできるダブルカセットのCDラジカセ紹介?
-



CDラジカセに最適でお得なイヤホンとヘッドホンをご紹介
-



うつ病でさえも貴重な経験。社会人になって悩んだ仕事、人間関係について。
-



宮内庁もついに始める?これからインスタグラムを始めたい初心者の方へ
-



これで家族も安心 迷惑電話を録音撃退 パナソニックの固定電話機
-



誰でも簡単操作 ソニー製CDラジカセ CFD-S401をご紹介
-



「好きでも嫌いなあまのじゃく」の主な舞台に・山形県米沢市を紹介