皆さんはマイクロソフトデザイナーというものを聞いたことはあるでしょうか?これは画像生成AIで文章を入力するだけで簡単に画像を作ってくれるという物です。
私はホームページ作成時に重宝しています。商用利用も可能です。また利用は無料です。
以前にも、このマイクロソフトデザイナーについて紹介したのですが、表示内容が変わり少し戸惑うことが合った為、改めて記事を書く事にしました。
それでは今回もよろしくお願い致します。
目次
マイクロソフトデザイナーの使い方
STEP
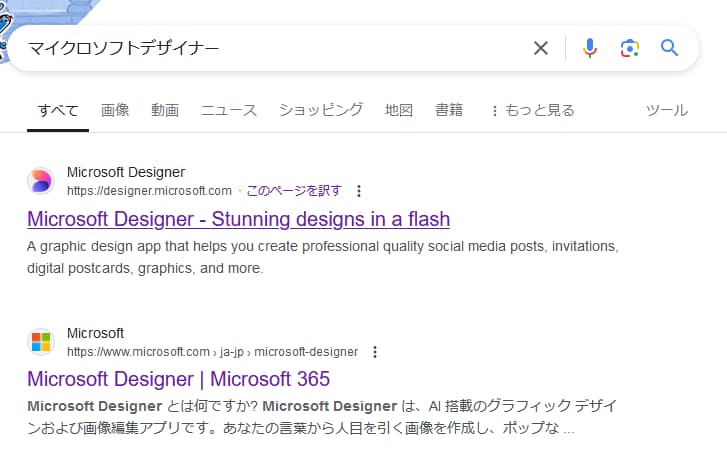
ブラウザから「マイクロソフトデザイナー」と入力して検索する。一番上のリンクをクリックする。

STEP
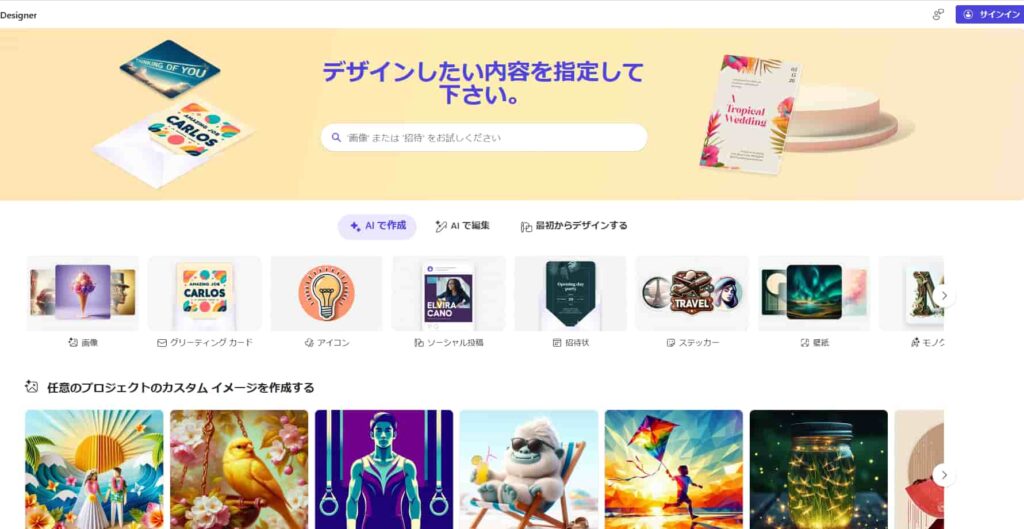
次のような画面が出るので右上の「サインイン」を押す。

STEP
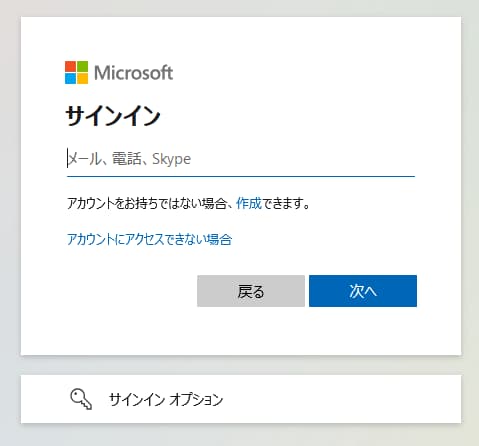
Microsoftのアカウントでサインインする。持っていない場合は作成する。

STEP
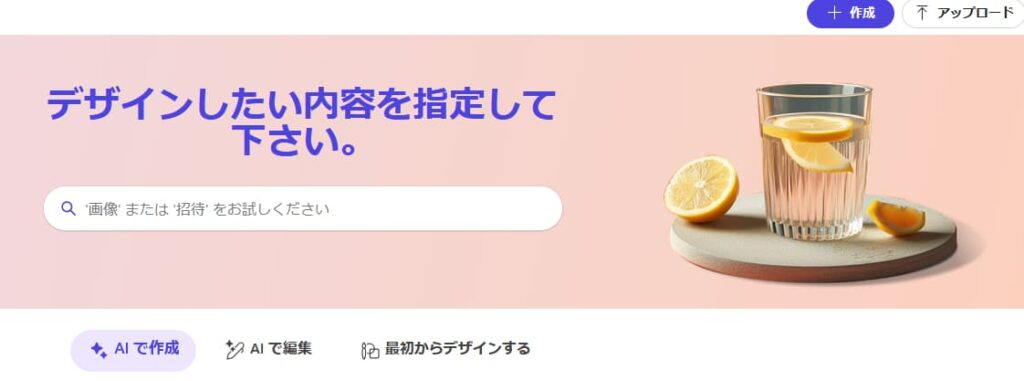
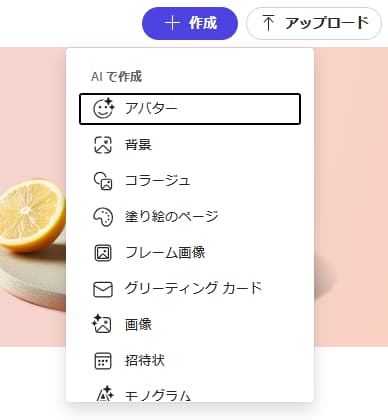
画面右上の「+作成」を押す。

STEP
今回は画像を作りたいので「画像」を選んで押す。

STEP
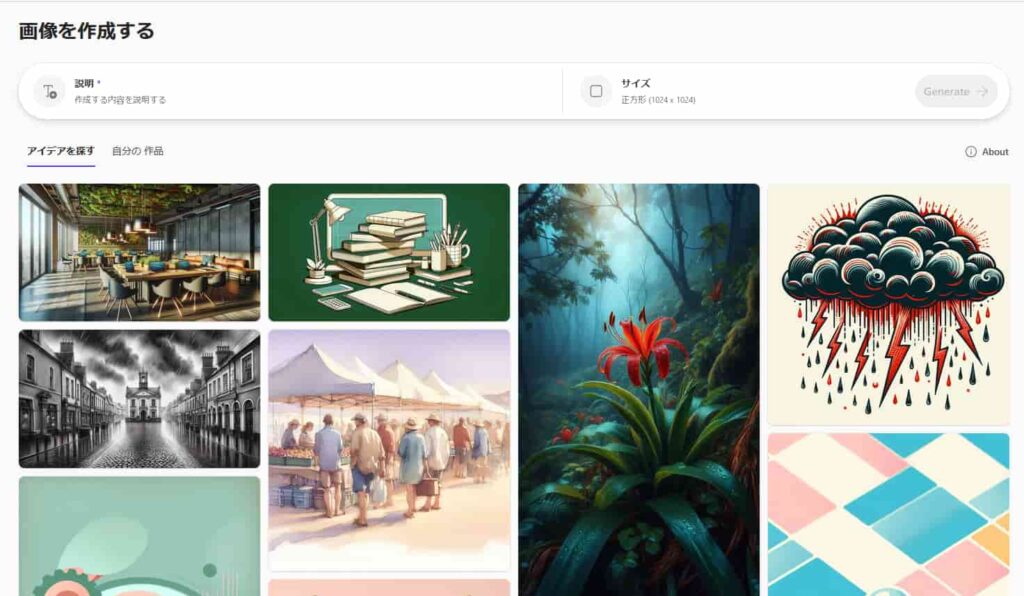
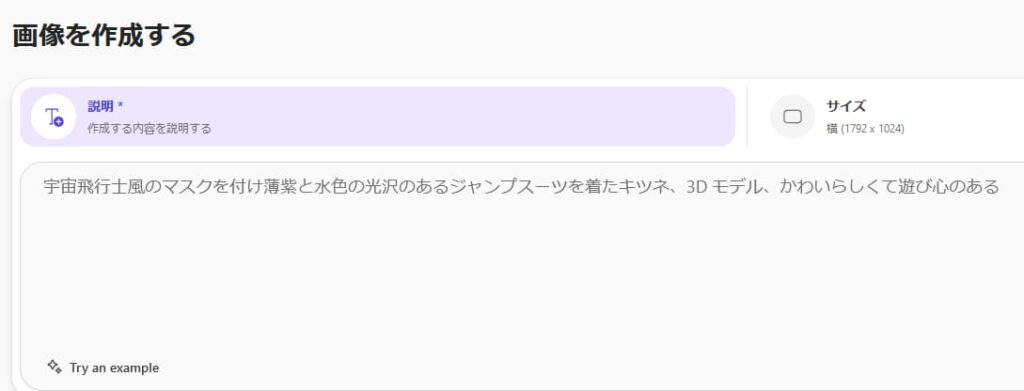
次のような画面が表示される。

STEP
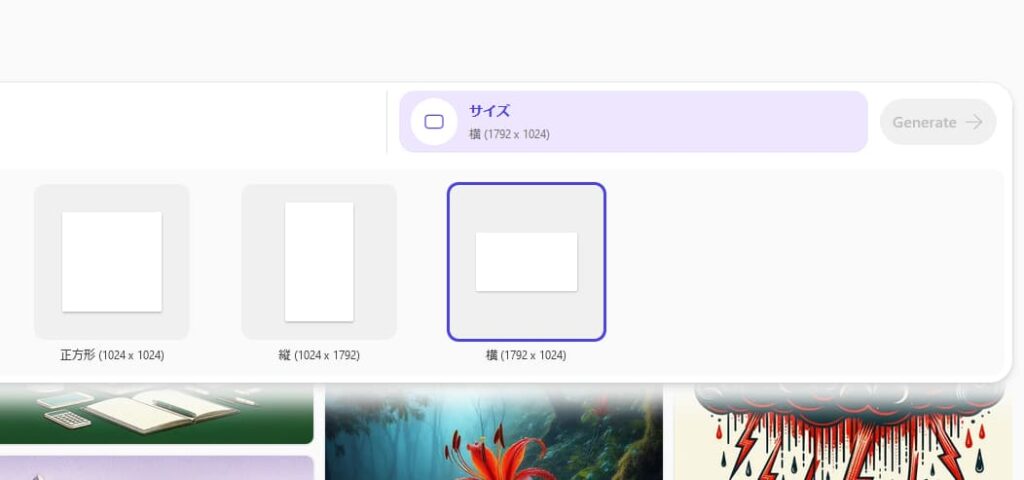
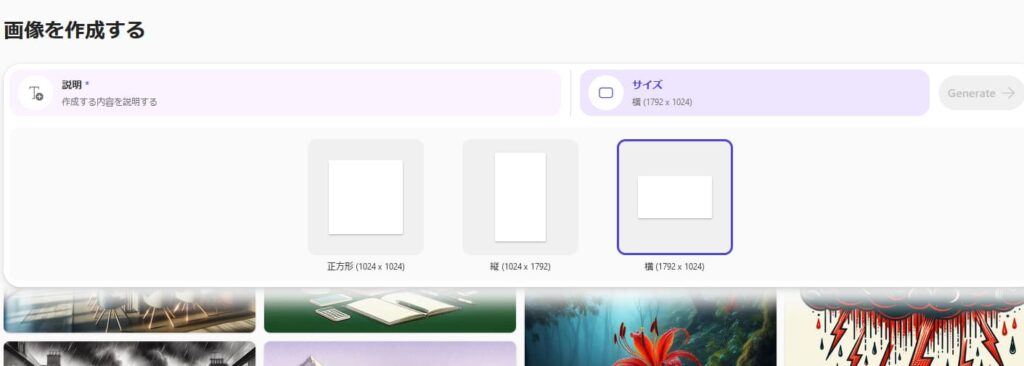
必要であればサイズを変更する。今回は長方形に変更。

STEP
画面右上の「説明」を押す。

STEP
作成する画像を説明する文章を入力する。

STEP
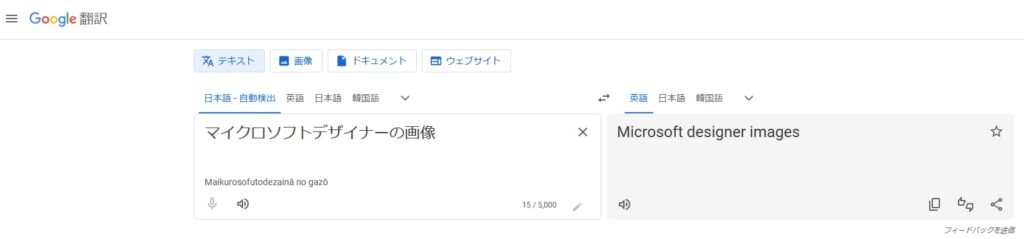
Google翻訳で日本語を英語にして、それをコピーする。

STEP
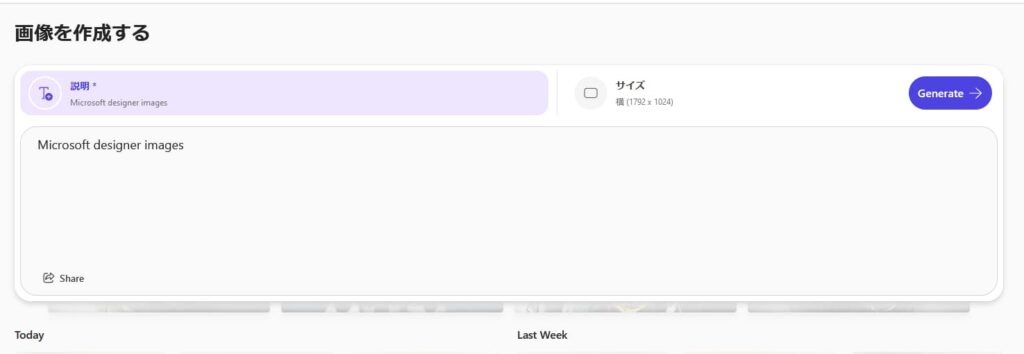
マイクロソフトデザイナーの画面に戻り、説明に貼り付ける。

STEP
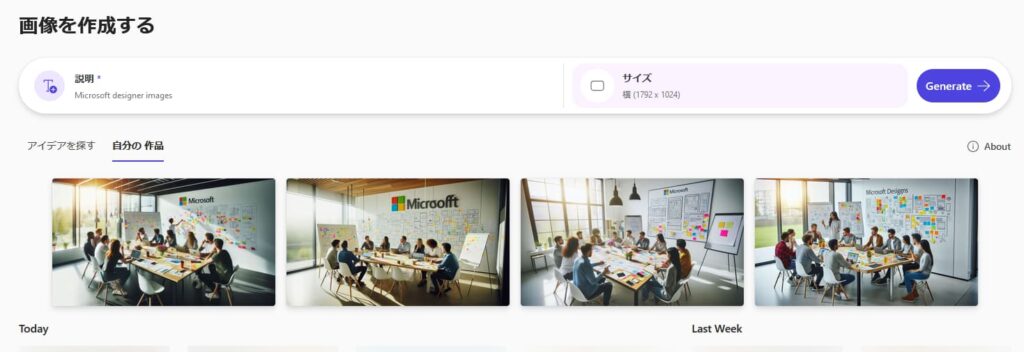
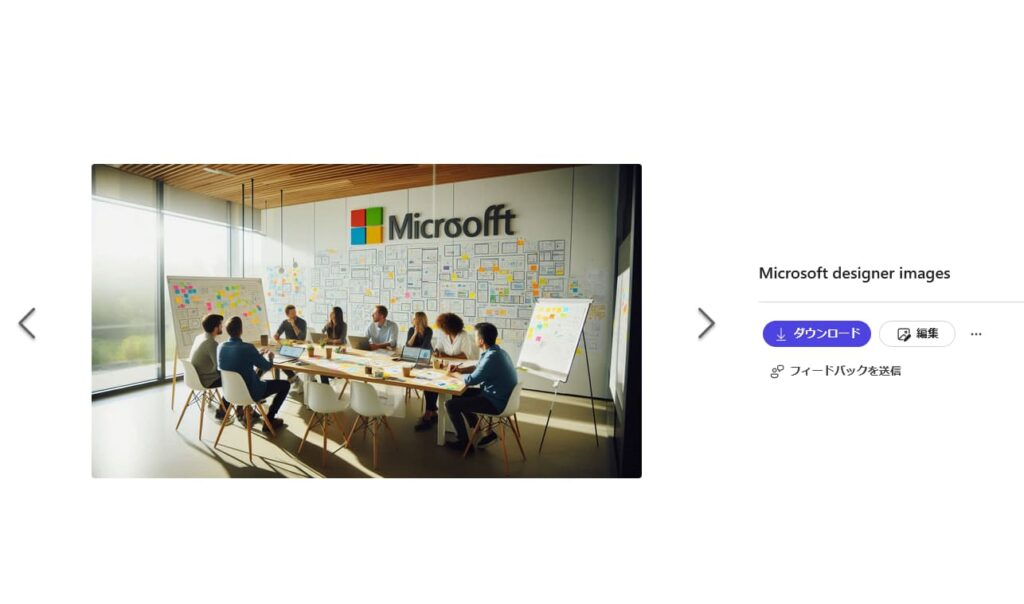
画像が生成され4つの候補が表示される。いいと思った画像をクリックする。

STEP
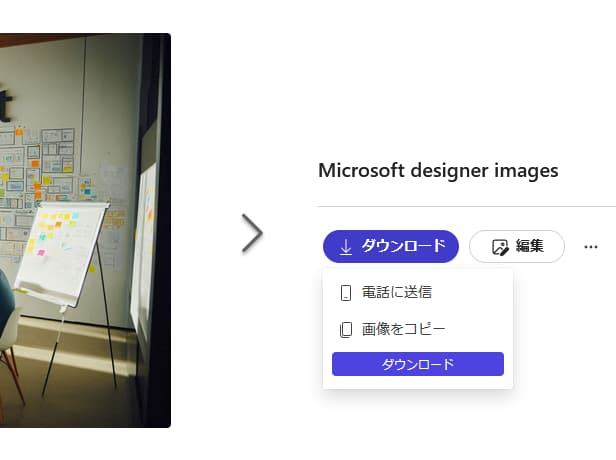
画像が拡大表示される。この画像で良ければダウンロードを押す。

STEP
画像をコピーの下のダウンロードを押す。

STEP
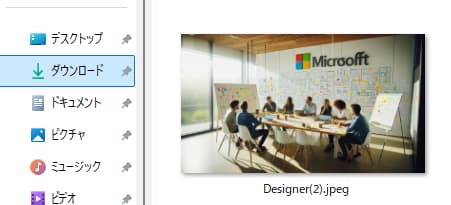
パソコンにダウンロードされた。

文字を入れたければCanva(キャンバ)で編集
画像に文字などを入れたければCanva(キャンバ)がオススメです。下の記事を読んで頂ければ幸いです。
あわせて読みたい


アイキャッチ画像はMicrosoft DesignerとCanvaの二刀流
今回は私が日頃からアイキャッチ画像を作る際にやっている事をご紹介します。ソフトは全て無料で使えるMicrosoft DesignerとCanva、それと圧縮ソフトのSwuooshを使っています。それぞれのソフトの基本的な使い方についてご説明します。
画像の圧縮はSquoosh(スクーシュ)がオススメ
画像の圧縮はGoogleのSquoosh(スクーシュ)がオススメです。下の記事を参考にして頂ければと思います。
あわせて読みたい


画像を簡単に圧縮するならGoogle製のSquooshがオススメ
【2023年】画像を簡単・安全に圧縮できる。Google製のSquooshを使ってみました。画像の圧縮についてと、その使用方法を説明します。


コメント