Microsoft Designerとは
Microsoft Designerは今話題のAI機能が搭載されていて、入力した文章を元に、様々なデザインを瞬時に作ってくれるというものです。
2024年3月時点で日本語入力にも対応しています。
昨年は英語入力で行った方が目的とする画像を作ってくれたようですが、
現在は日本語入力でも差がないようです。
色々と画面が変わったりもしました。以下の記事も参考にして頂けると幸いです。



ここでは実際に文章を打って、
どのような画像ができたかをご紹介したいと思います。
Microsoft Designerの使い方
Microsoft DesignerはMicrosoftのアカウントを既に持っている方であれば、すぐに無料で使うことができます。
Microsoftのアカウントを持っていない方は、まずはアカウントを作ってから使ってみましょう。



アカウントを持っていない場合は作成します。





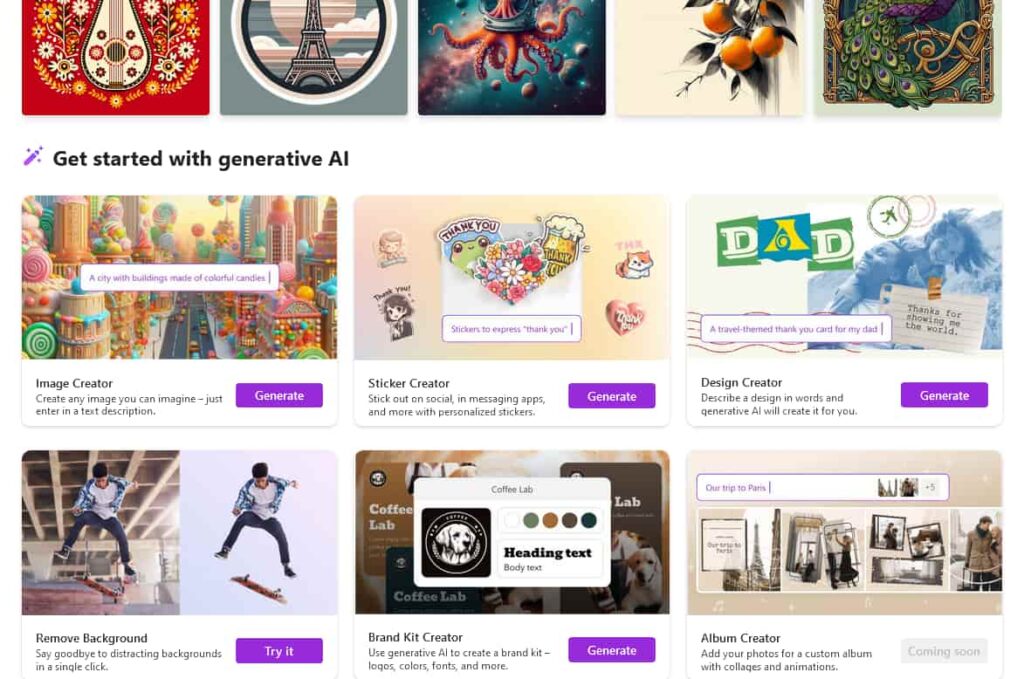
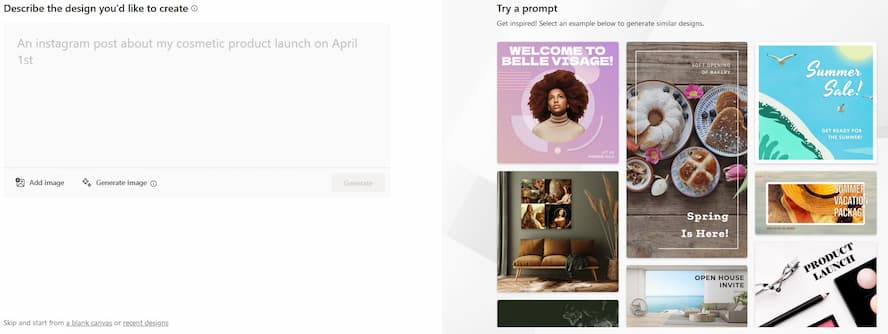
すると下記のような画面が表示されます。

日本語入力で作成した場合
Microsoft Designerは日本語入力にも対応しています。
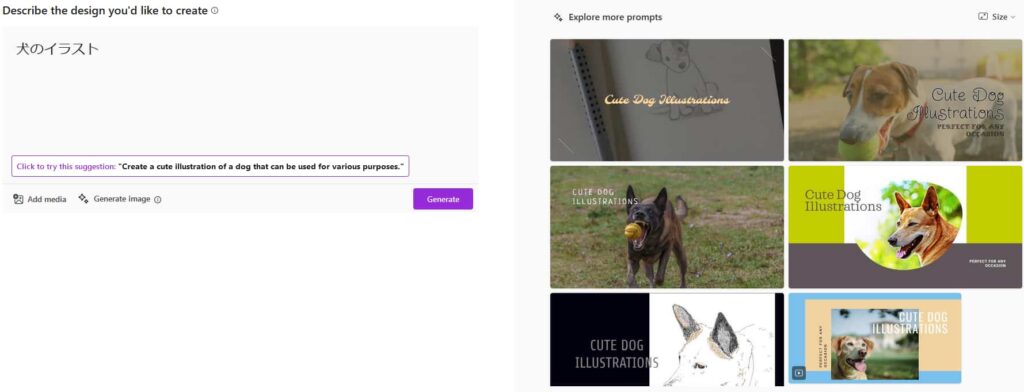
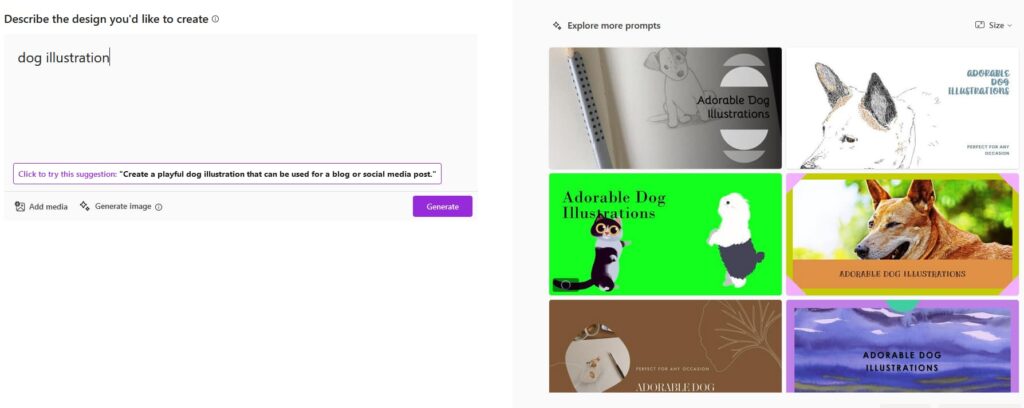
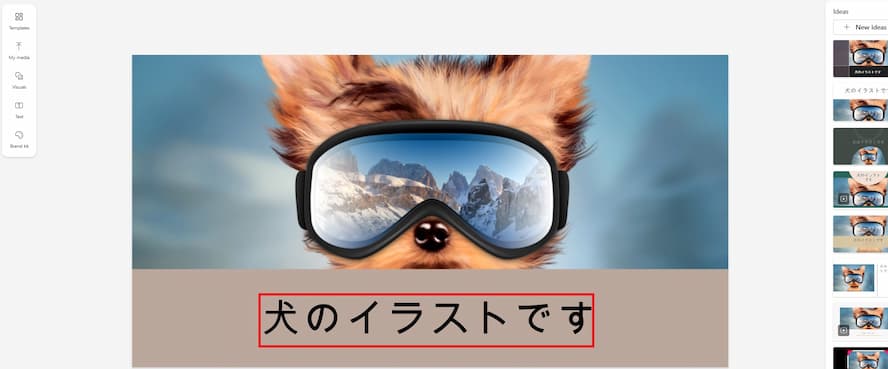
試しにここでは「犬のイラスト」と
入力してみました。
その結果は・・・

画面右側に色々なデザインができました。
この記事は昨年の五月に書いたものを書き直したものですが、
その時よりも思ったようなイラストが、日本語で出るようになっていました。
そこで次にGoogle翻訳を使って英語入力でした場合は、どうなるか試してみました。
英語入力した場合


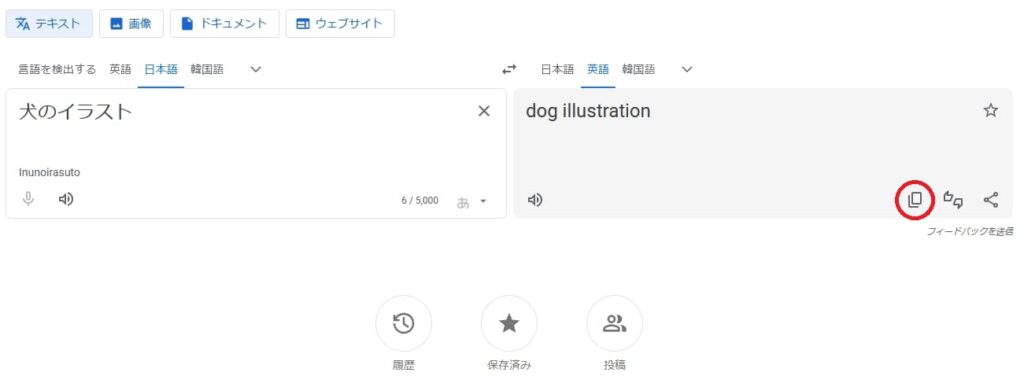
(Windowsであれば「Ctrl」を押しながら「V」を押します)
貼り付けたら、「Generate」をクリック。

英語で入力した場合と日本語で入力した場合とでは、あまり大きな差はありませんでした。
以前は目的とする犬すら日本語では出ない状態でした。
次にこのようにして作ったデザインのサイズの変更方法をご紹介します。
デザインの変更方法
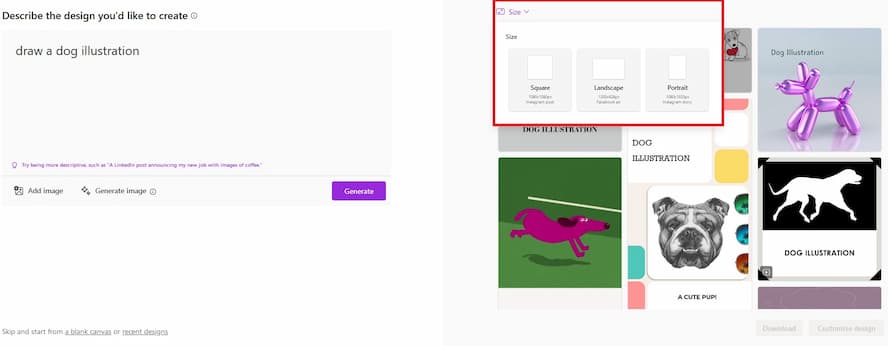
デザインのサイズを変更するには
今回は中央にある「Landscape(1200×628px)」を
選びます。


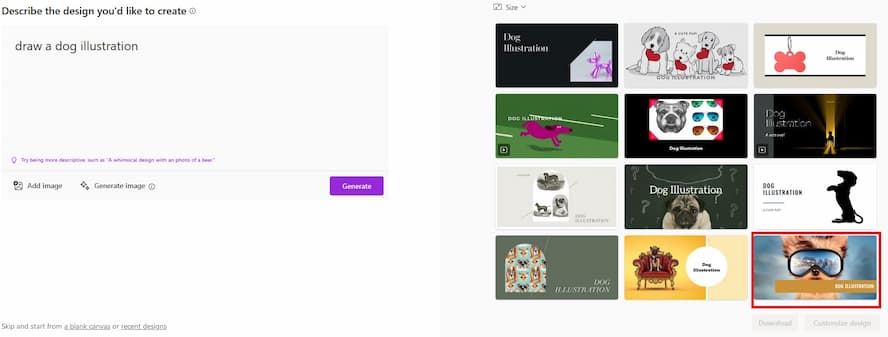
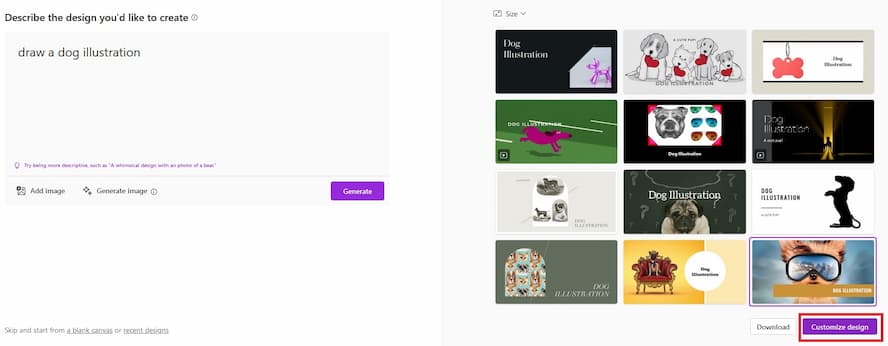
デザインを変更するには
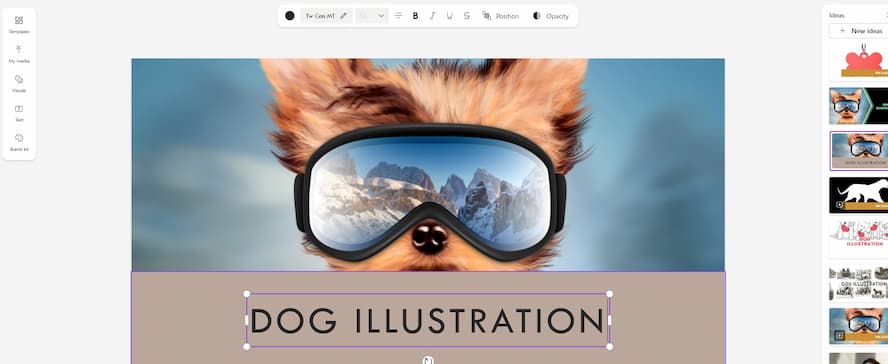
ここでは画面右下のゴーグルをかけた犬のイラストを選択し、
「Customize design」をクリック。


編集できます。

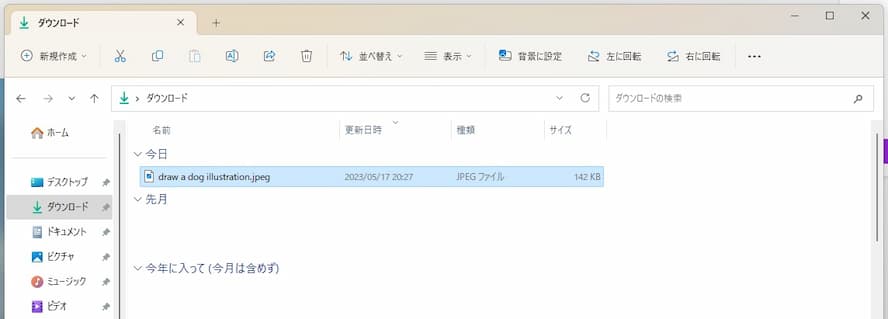
次に編集したデザインをダウンロードする方法をご紹介します。
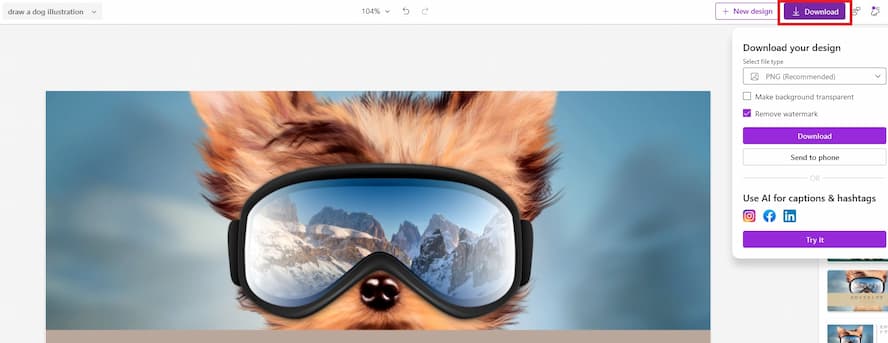
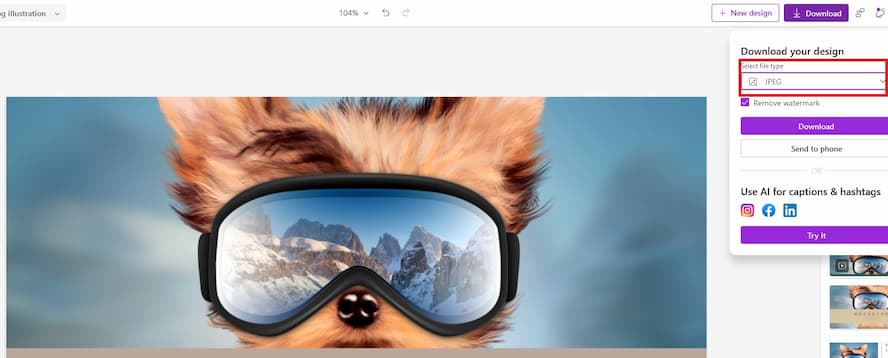
編集した画像のダウンロード方法

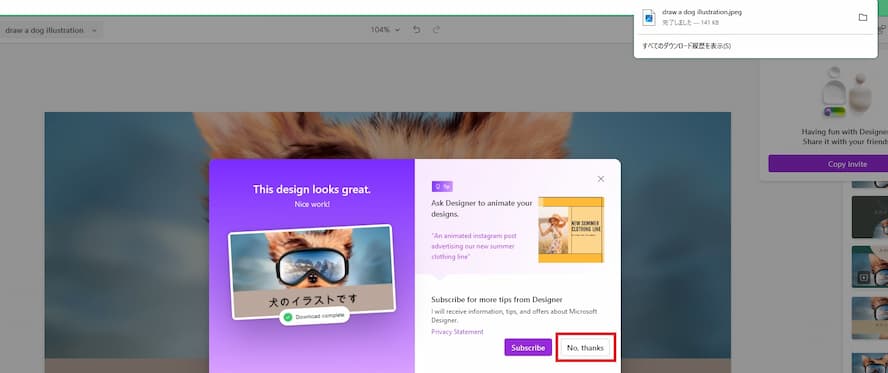
ここでは「PING」から「JPEG」に変更し、
Downloadをクリックします。

この画面が出たら「No thanks」をクリックします。


ホームページにイラストを使用
私はこのMicrosoft Designerで素材を作り、それをCanva(キャンバ)という
ソフトで編集して、最後にSquoosh(スクーシュ)という無料のソフトで、
画像を圧縮しています。
また私は、このホームページを全てWordPress(ワードプレス)の
SWELL(スウェル)というテーマを使って作成してます。
興味がある方は、こちらの記事も読んで頂けると幸いです。

まとめ
あわせて読んで頂きたい記事一覧(人気順)
-

0800 500 1137はどこからの電話?AIで調べてみた
-

乾電池ならどちらがオススメ?エボルタとエボルタNEOの違い
-

0800 300 9215はどこからの電話?AIで調べてみた
-

0120 409 227はどこからの電話?AIで調べてみた
-

名前は慎重に。後悔しない個人事業主の屋号の付け方とは
-

0800 500 1170はどこからの電話?AIで調べてみた
-

【やっと解決】Xでアイキャッチ画像が更新されない場合の対処法
-

0800 500 1156はどこからの電話?AIで調べてみた
-

Authenticatorによるオートフィルは2025年7月に終了しますの意味は?
-

0120 427 705はどこからの電話?AIで調べてみた
-

+9913660603の電話はどこから?留守番電話の内容も紹介
-

Amazon Primeで買った覚えのない作品が・その時の対処法をご紹介
-

ラベルプロデューサーの代替にはXnConvertとラベル屋さんの二刀流がオススメ
-

+63から始まるショートメッセージはフィリピンから・内容は?
-

0120 406 941からの電話はどんな電話?AIに聞いてみた
-

工事担任者って何?資格名が変わっていた・DD三種が 第二級デジタル通信に
-

私も初め迷った・任天堂の花札の商品の種類の違いについて教えます
-

Windows11で使うPINって何?普通のパスワードと何が違うの?
-

+82から始まる電話番号はどこから?調べてみました
-

ついに山形県米沢市に無印良品さんがオープン・お店の特徴は?
-

+284から始まる知らない番号から電話が・その時の対処法は?
-

iPhone17に機種変したらauのメールアドレスだけ移行されていない時の対処法
-

突然出現・XのGROKって何?使い方も簡単に説明します
-

+875から始まる電話番号はどこからの電話?AIで調べてみた


