今回はWordPress(ワードプレス)でインスタグラムの記事を埋め込む方法についてご紹介します。慣れれば、すごく簡単です。WordPressに関しては以下の記事を読んで頂けると幸いです。
あわせて読みたい


難しい専門知識なしでホームページ作成ができるWordPressとは
「WordPressって何?」という方を対象に優しく説明します。
WordPressを使うことによって、プログラムの知識がなくても、
簡単にWebサイトを作る事ができます。またテーマや、
プラグインについても簡単に説明しました。
目次
WordPressでインスタグラムの記事を埋め込む方法
STEP
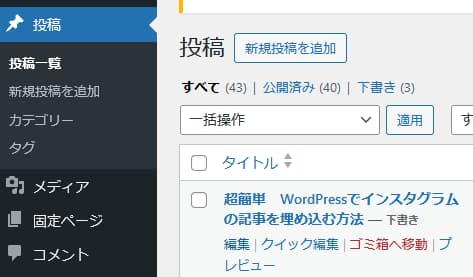
WordPressでインスタグラムを埋め込みたい記事を開く。

STEP
パソコンでインスタグラムを開く。アカウント名とパスワードを入れ、ログインする。

STEP
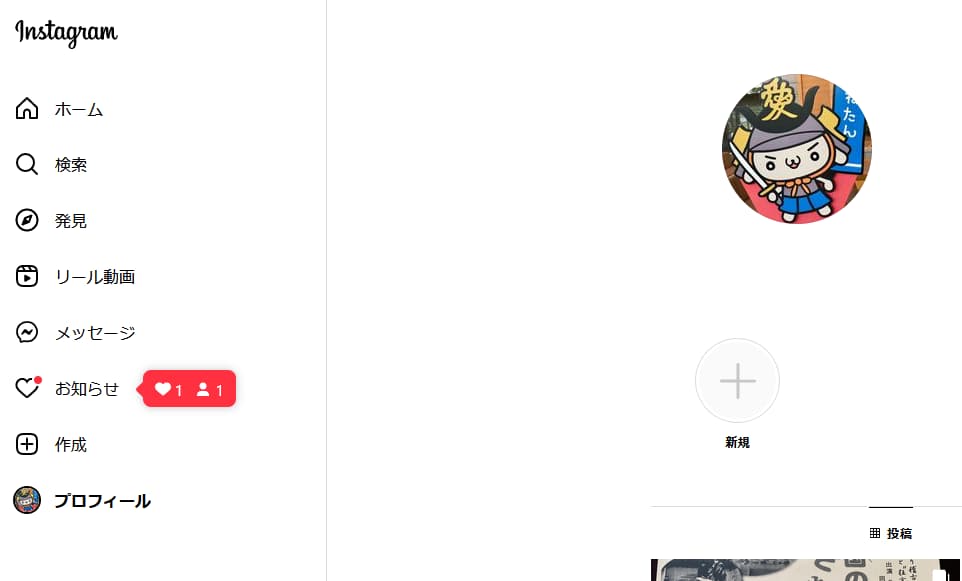
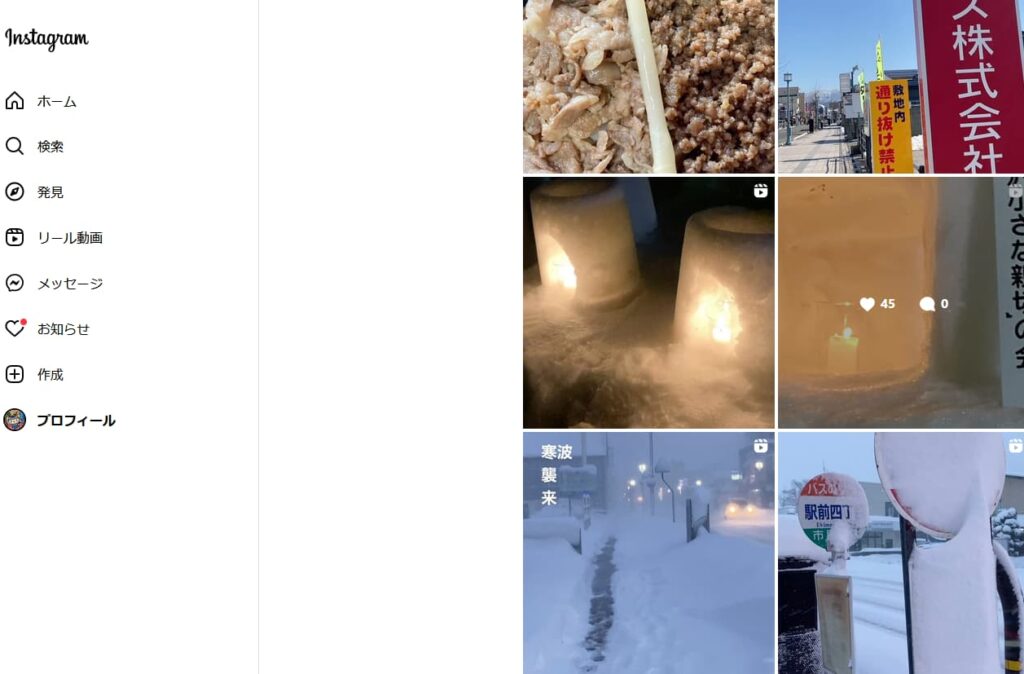
パソコンでログインし、画面左下のプロフィールを押す。

STEP
自分が投稿した一覧が右側に表示される。

STEP
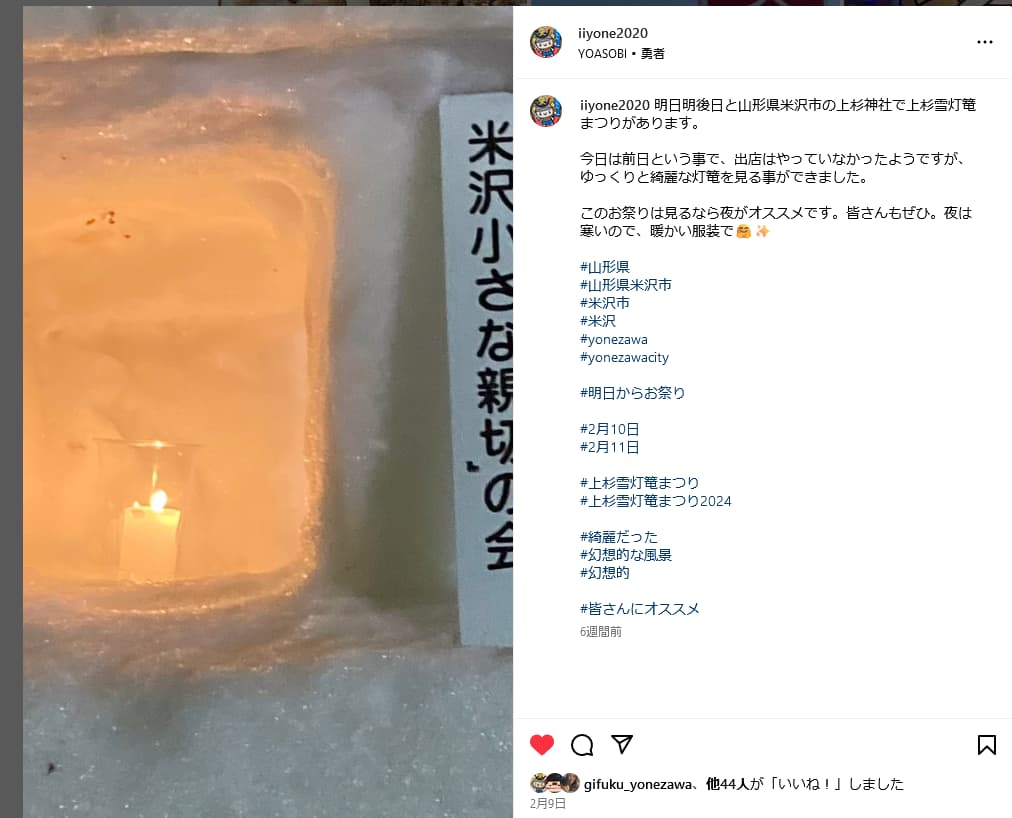
WordPressで記事に埋め込みたい投稿を選ぶ。すると拡大表示される。
画面右上の3つの点(・・・)を押す。
画面右上の3つの点(・・・)を押す。

STEP
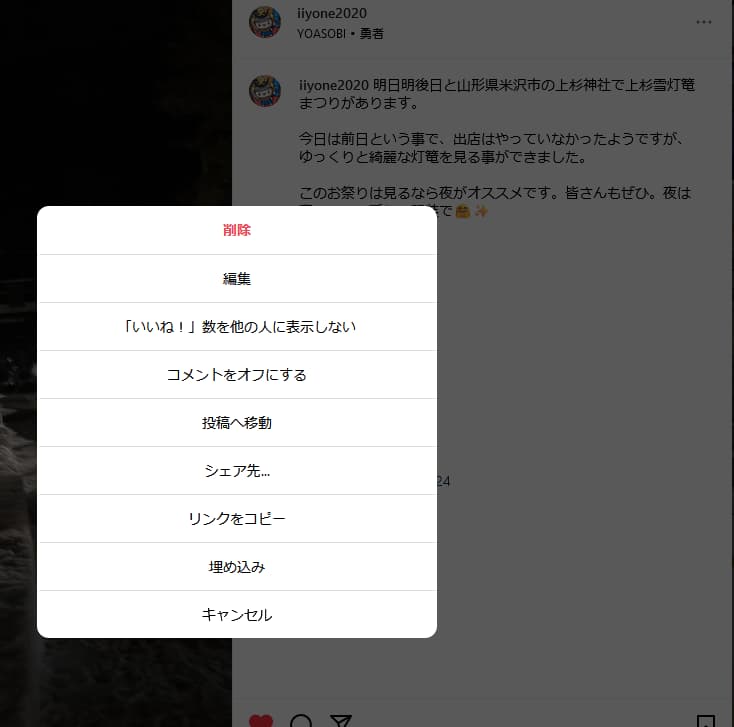
次のような画面が表示されたら、この中にある「埋め込み」を選ぶ。

STEP
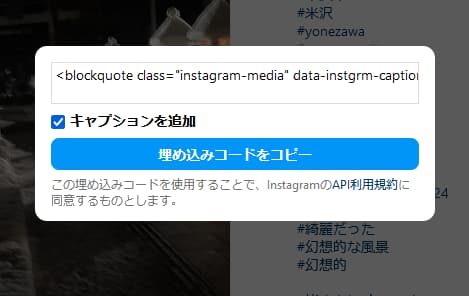
この画面が出たら上のコードを選択し、青くした状態にして「埋め込みコードをコピー」を押す。

STEP
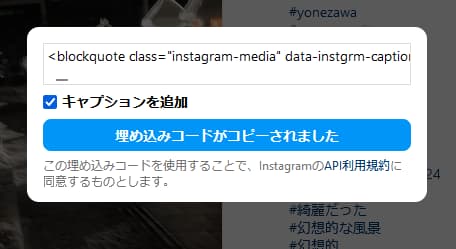
「埋め込みコードがコピーされました」と表示される。

STEP
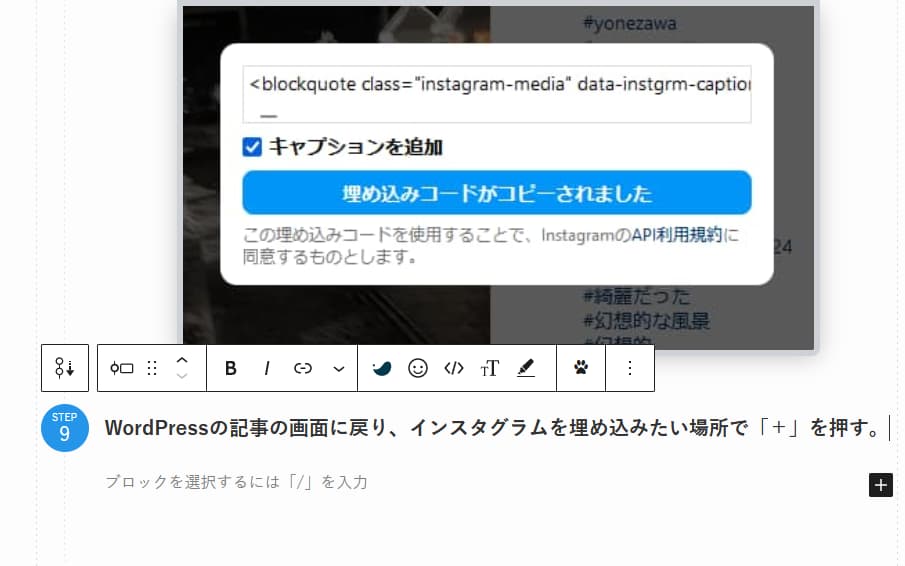
WordPressの記事の画面に戻り、インスタグラムを埋め込みたい場所で画面右下にある「+」を押す。

STEP
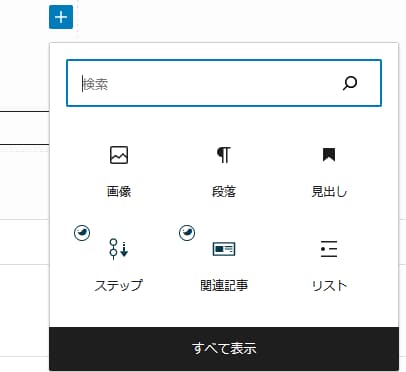
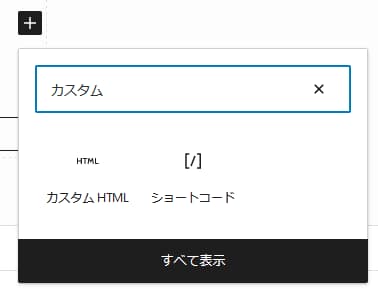
この画面が出たら「カスタム」と入力し検索する。

STEP
カスタムHTMLを選んで押す。

STEP
HTMLを入力という所にSTEP7でコピーしたコードを張り付ける。

STEP
下記のようにコードが張り付けられる。次にプレビューを押す。

STEP
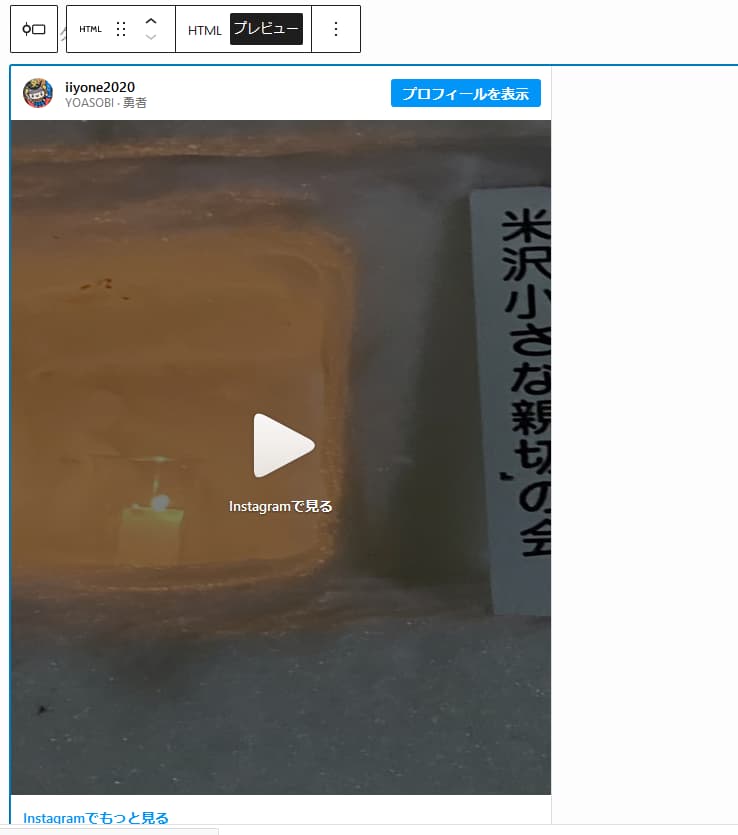
プレビューを押すとインスタグラムの記事が埋め込まれたのが確認できる。

STEP
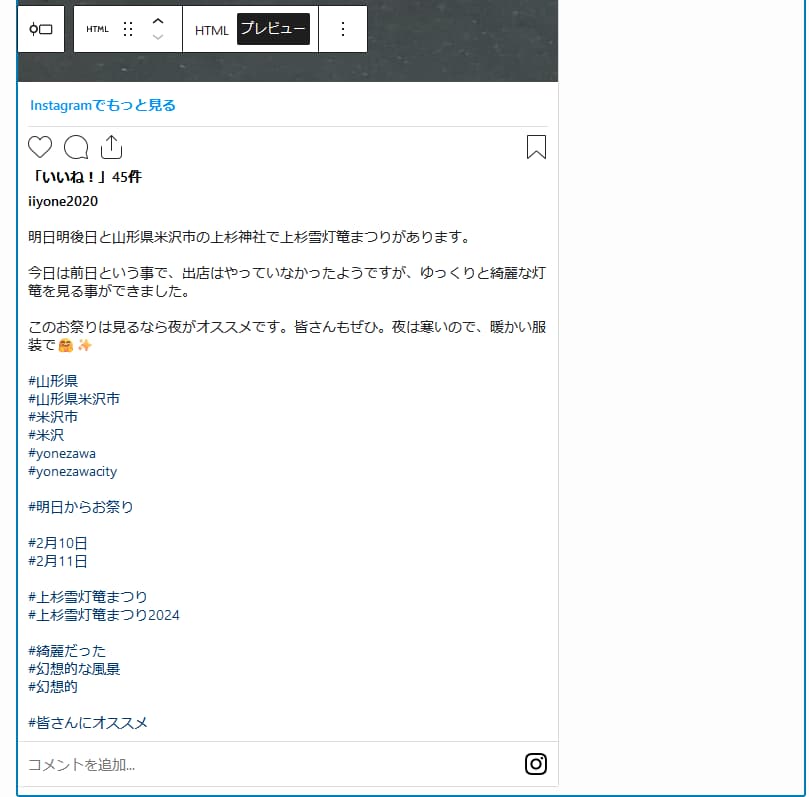
STEP14から画面を下にスクロールすると、インスタグラムのコメントとハッシュタグが確認できる。

実際に埋め込まれたインスタグラムがこれ
実際に埋め込まれたインスタグラムです。「Instagramで見る」を押すと、動画が再生されます。
ちなみに、この投稿は今年の2月に撮った山形県米沢市の上杉雪灯篭まつりの様子です。とても綺麗なのでオススメのお祭りです。
インスタグラムがまだスマートフォン等にインストールされていない場合は、再生されないかもしれません。その際には下からダウンロードすると見れます。

まとめ
あわせて読みたい


これからインスタグラムを始めたい初心者の方へ・優しく説明します
皆さんはインスタグラムがどういったものかご存じでしょうか?私は仕事で覚えました。そこで今回は「インスタグラムって何?」といった事から簡単に説明したいと思いま…