私はアイキャッチ画像はMicrosoft DesignerとCanvaというソフトの二刀流で作成しています。
どちらも基本、無料です。
Canvaに関しては今回の記事で初めて扱うので、丁寧に説明したいと思います。
目次
アイキャッチ画像とは
アイキャッチ画像とはブログなどで、読者の目を引き付けるための画像の事をいいます。
下の画像は私が実際に作ったアイキャッチ画像です。

Microsoft Designerとは
Microsoft Designer(マイクロソフト デザイナー)では、画像を探すのではなく、文章を打つことで画像を作ってくれるソフトの事をいいます。
無料なので、私がブログを始めてから、ずっとこのソフトを使ってアイキャッチ画像を作っています。
Microsoft Designerについては以下の記事を読んで頂けると幸いです。
あわせて読みたい
表示が変わって迷う・マイクロソフトデザイナーの使い方を紹介
皆さんはマイクロソフトデザイナーというものを聞いたことはあるでしょうか?これは画像生成AIで文章を入力するだけで簡単に画像を作ってくれるという物です。私はホー…
Canvaとは
Canva(キャンバ)とは、簡単に画像に文字を入れたり、加工をする際に使えるソフトです。素材の数を増やしたい場合には有料のプランもありますが、私はMicrosoft Designerで画像を作ってから、Canvaで少し加工する程度なので、無料のプランで使っています。
アイキャッチ画像作成の一連の流れ
私の場合のアイキャッチ画像の作り方についてご説明します。
先程ご紹介したマイクロソフトデザイナーで画像を作成し、ダウンロード。その画像を次に紹介するCanva(キャンバ)で編集します。
そして最後にGoogle製のSquoosh(スクーシュ)で画像を圧縮します。
Canva(キャンバ)の使い方
マイクロソフトデザイナーで画像を作成すると、それがパソコンの「ダウンロード」に入っています。ここでは、その画像を使ってCanvaで文字や装飾を入れます。
STEP
GoogleやYahooなどでcanvaと打って表示させる。
STEP
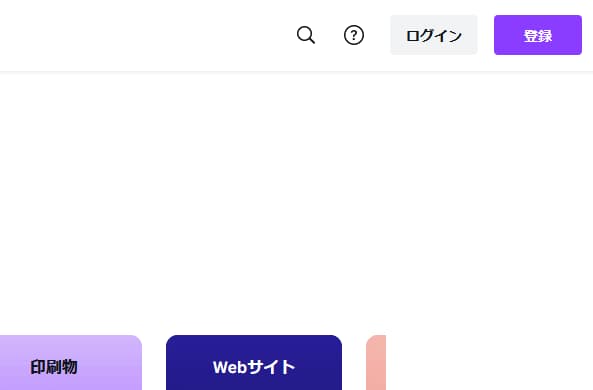
Canvaでの登録が済んでいれば画面右上の「ログイン」を押す。まだなら「登録」を押す。
STEP
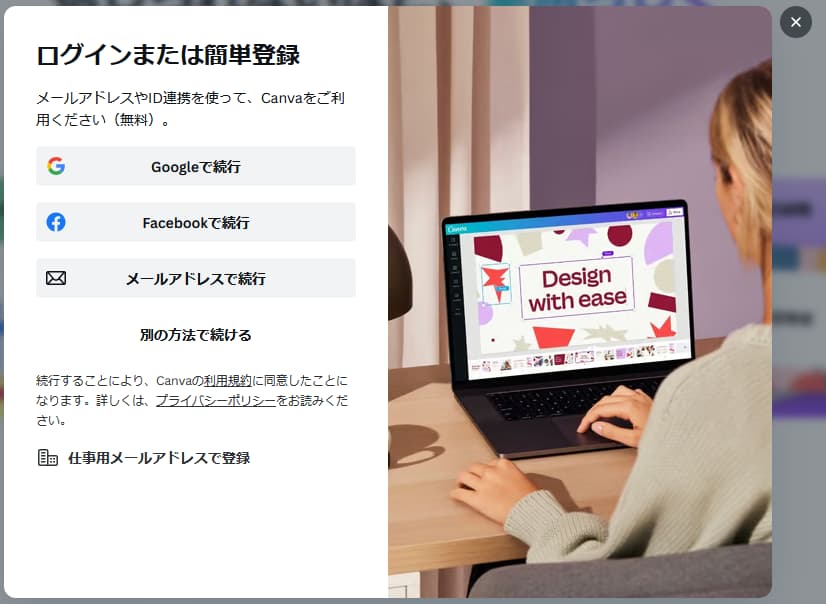
ログイン画面。ここではGoogleで続行を選ぶ、画面の指示に従う。
STEP
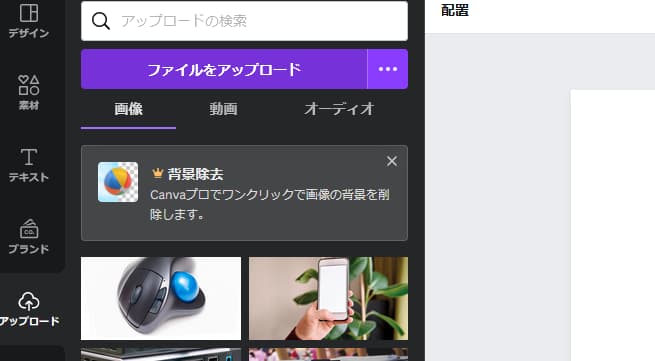
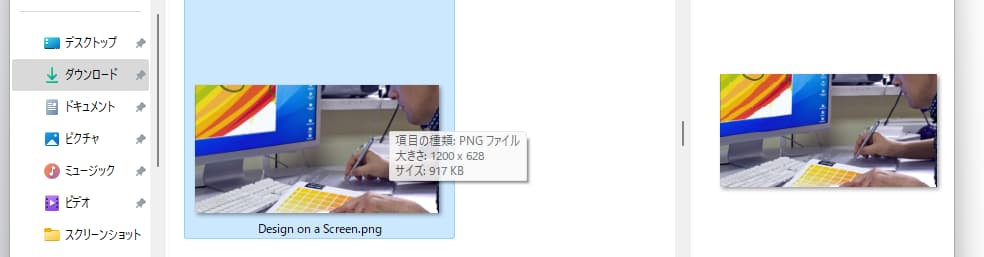
ダウンロードから先ほど「Microsoft Designer」で作った画像を選ぶ。
STEP
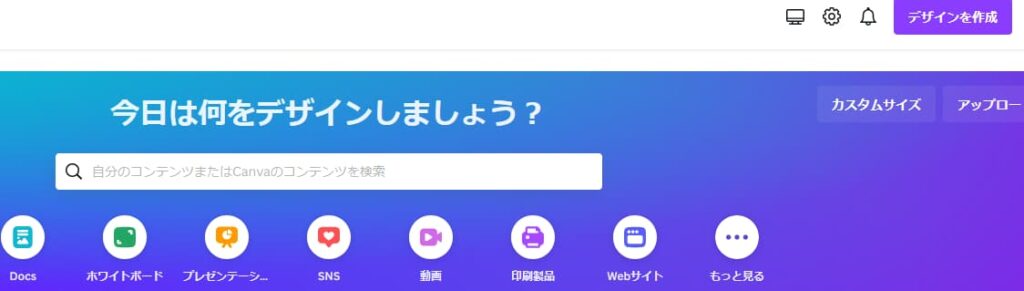
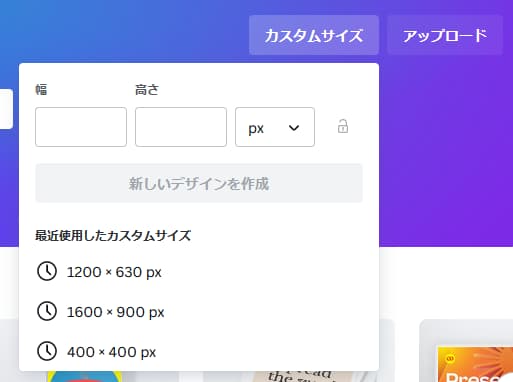
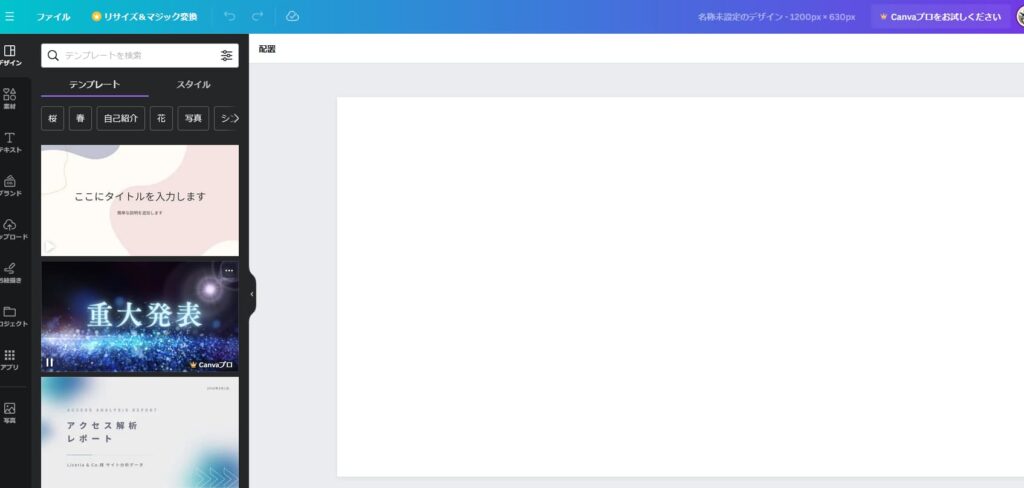
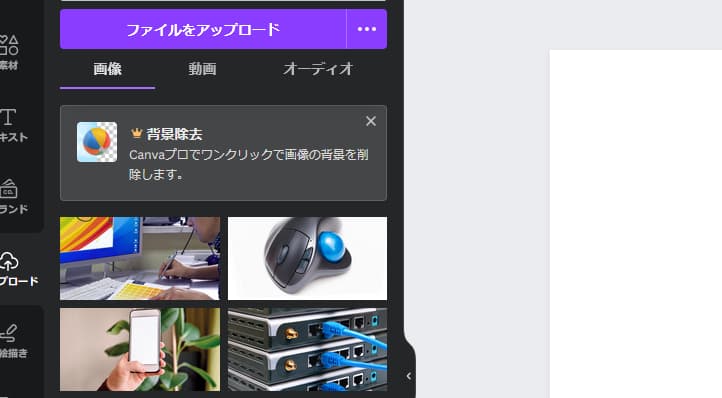
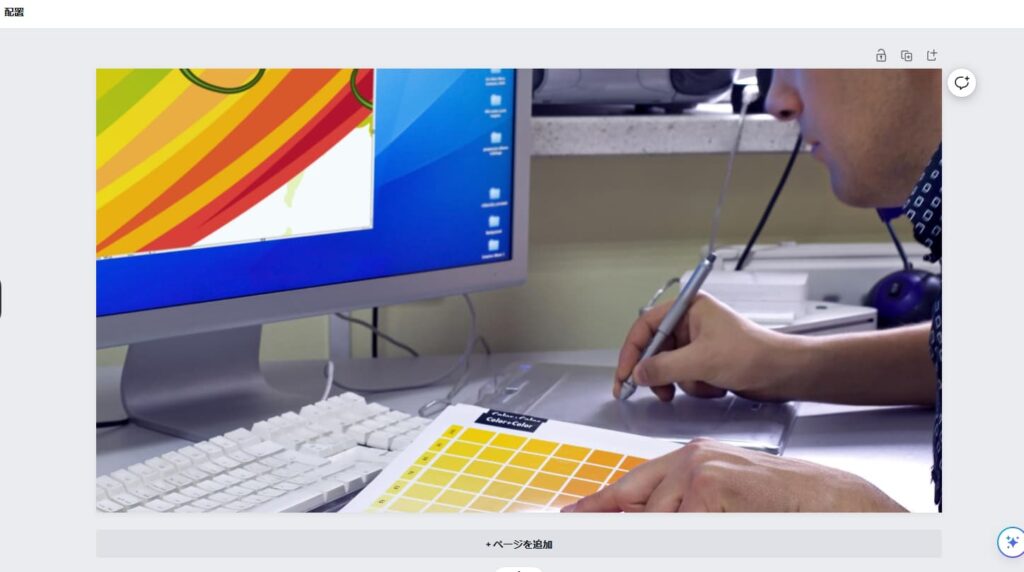
ファイルがアップロードされ、画面左側に画像が表示される。
STEP
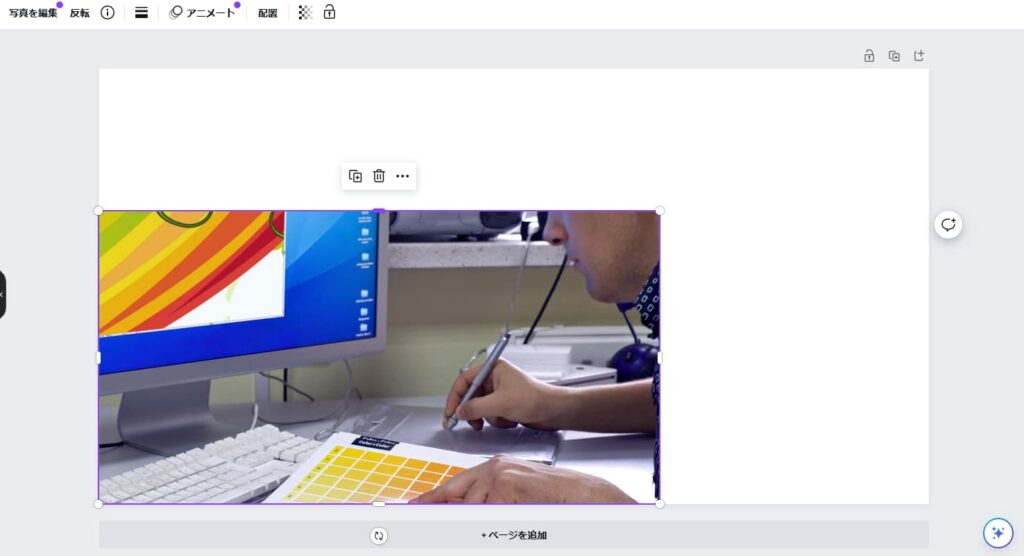
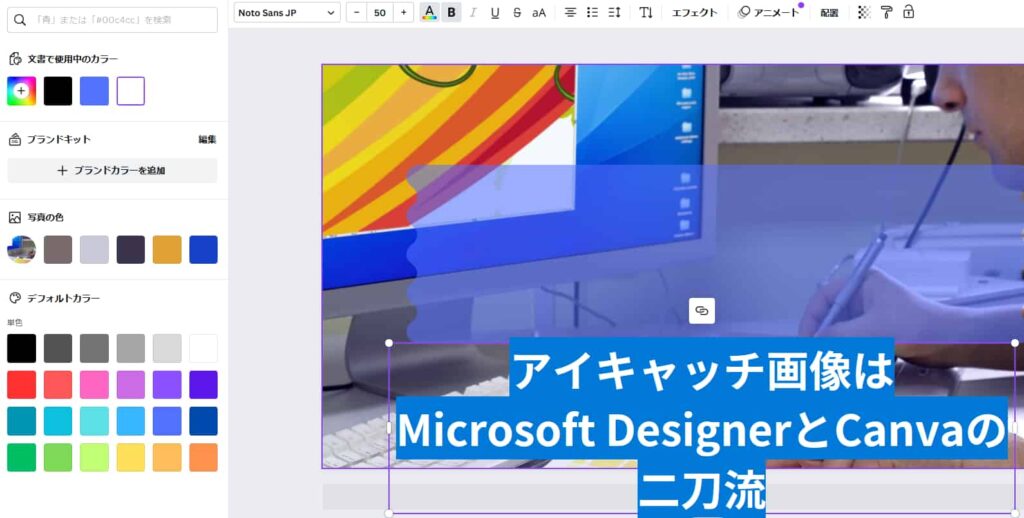
画像を白い枠全体に表示されるようにマウスで調整する。
STEP
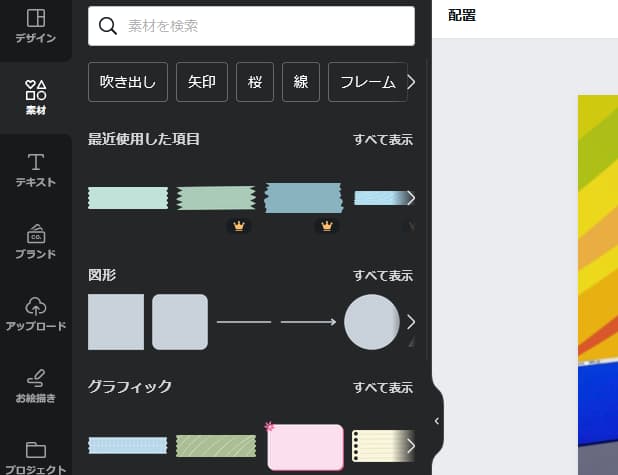
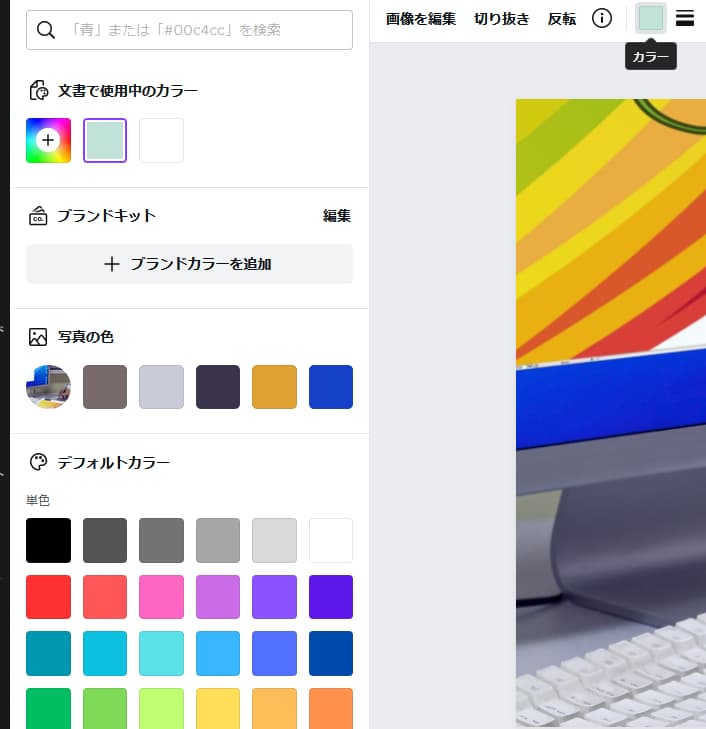
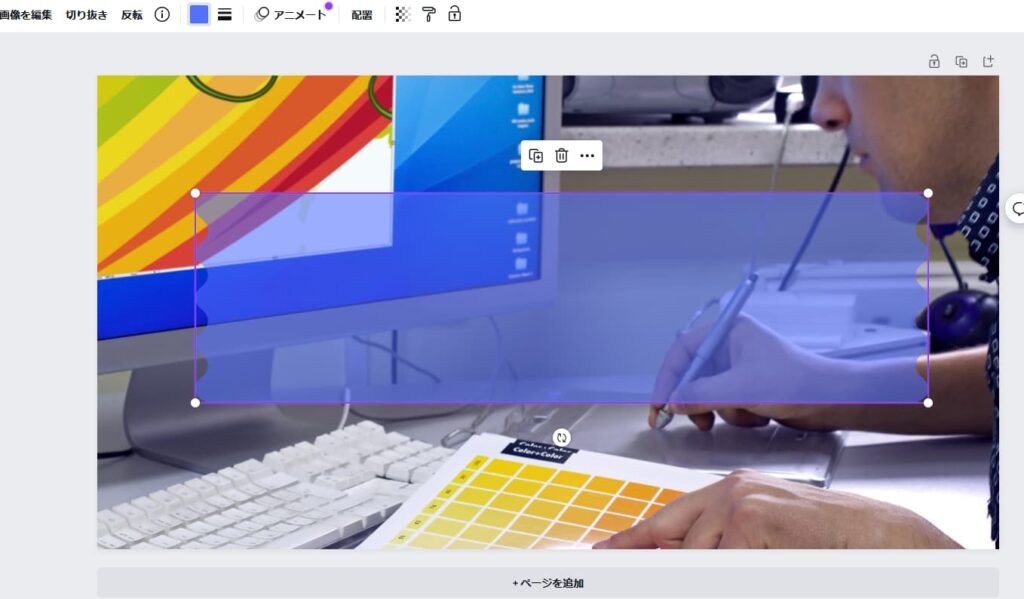
ここでは例として「素材」の中の最近使用した項目のテープを選ぶ。
STEP
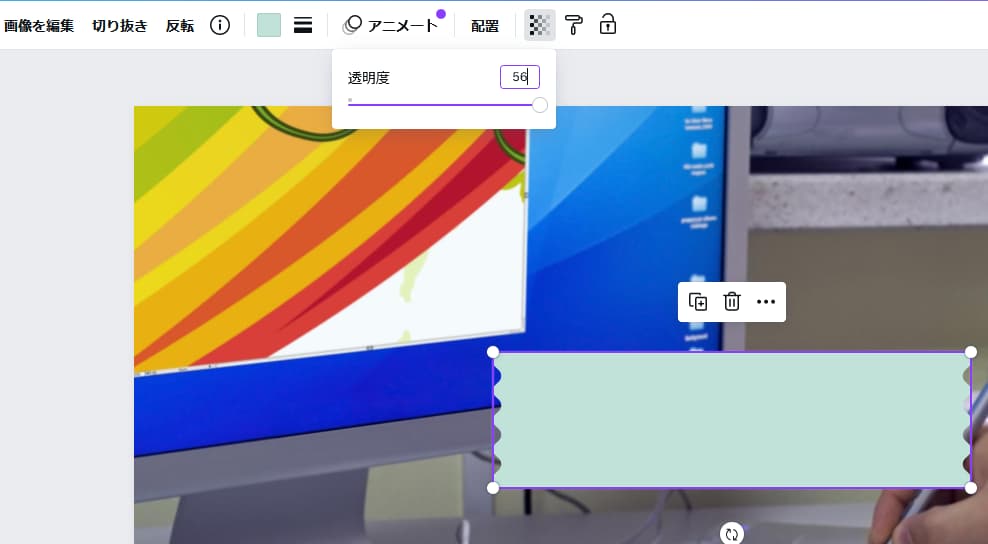
配置の右側にあるマークを押して少しテープを透明にする。大きさもマウスで変える。
STEP
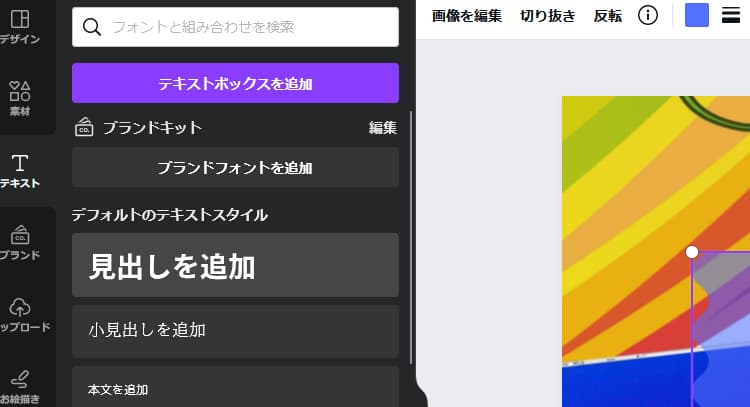
次に画面右側にある「テキスト」を選びデフォルトのテキストスタイルの下にある「見出しを追加」を選んで押す。
STEP
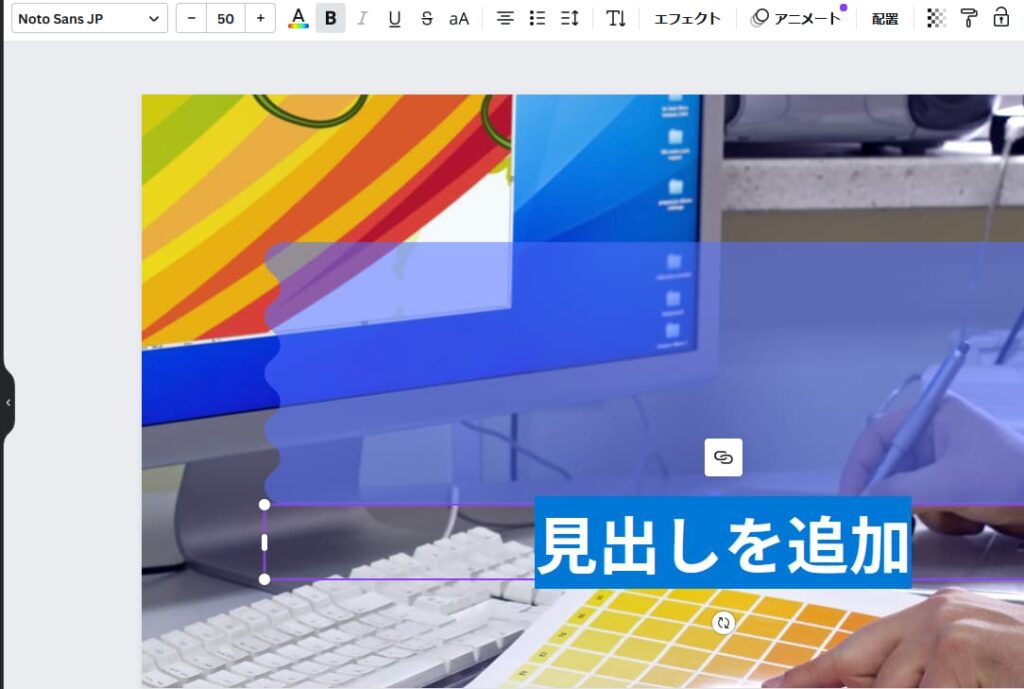
見出しを追加の所に文字を打つ。ここではブログのタイトルを打つ。
STEP
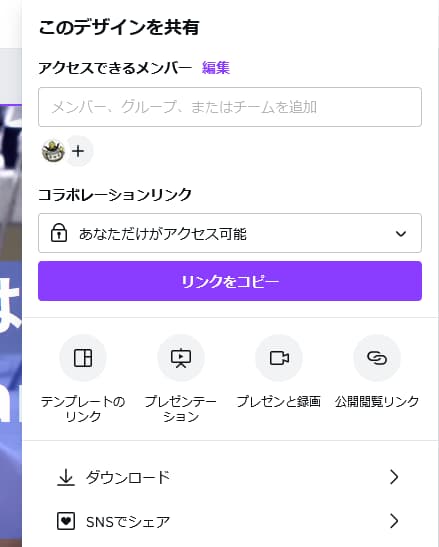
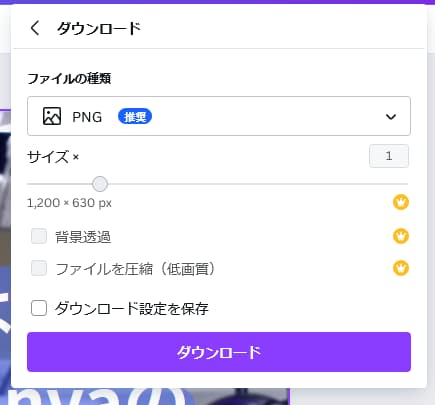
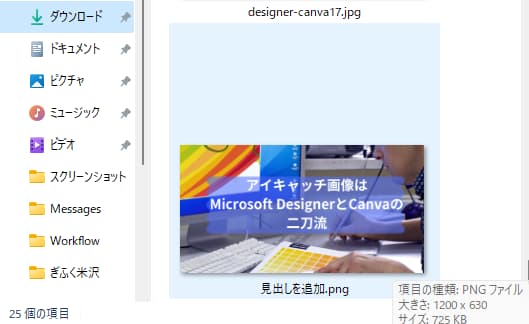
ファイルがパソコンの「ダウンロード」に入っているのが確認できる。
最後はSquooshで画像を圧縮
最後にSquoosh(スクーシュ)で画像を圧縮します。イメージとしては布団の圧縮袋と同じで、画像の容量を圧縮して小さくします。これをしないと容量が多すぎて圧迫してしまう為、必ず行いましょう。
STEP
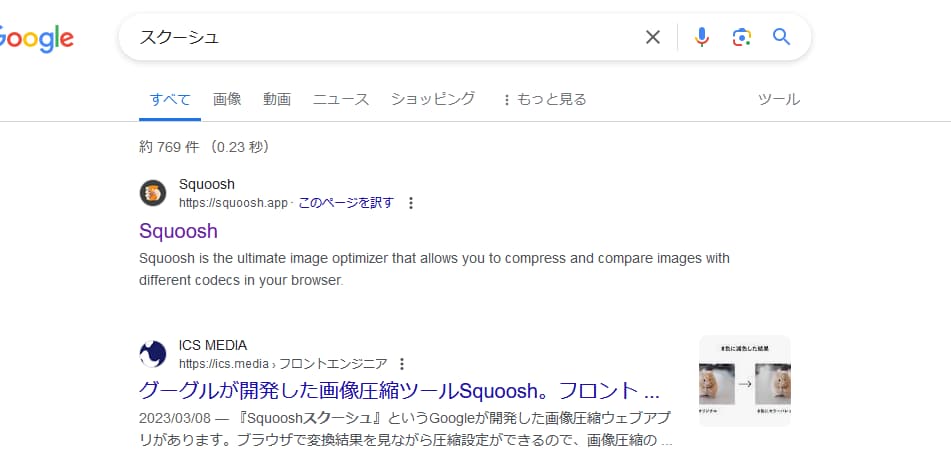
GoogleやYahooで「スクーシュ」と検索。「Squoosh」を選ぶ。
STEP
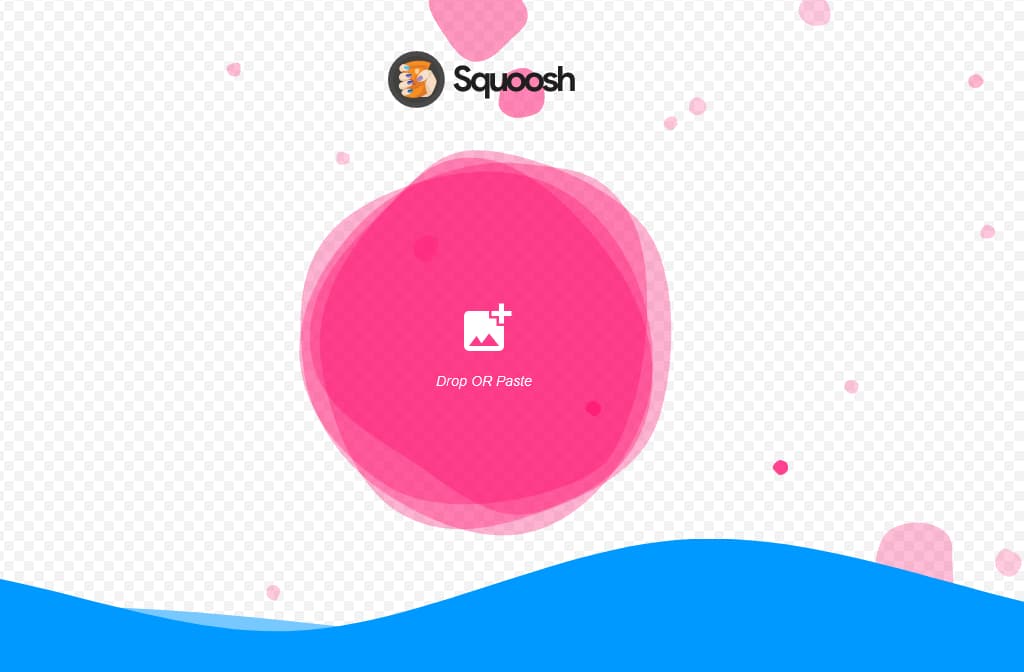
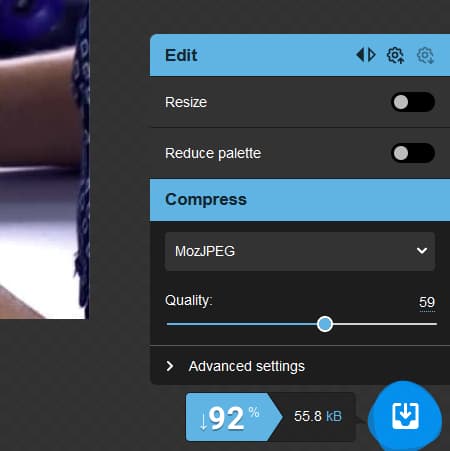
画面右下に注目して画質を調整し、60KB以内にする。青色のバーを動かす。
STEP
画面の一番右下のマークを押してダウンロードする。
WordPressでアイキャッチ画像を入れる。
STEP
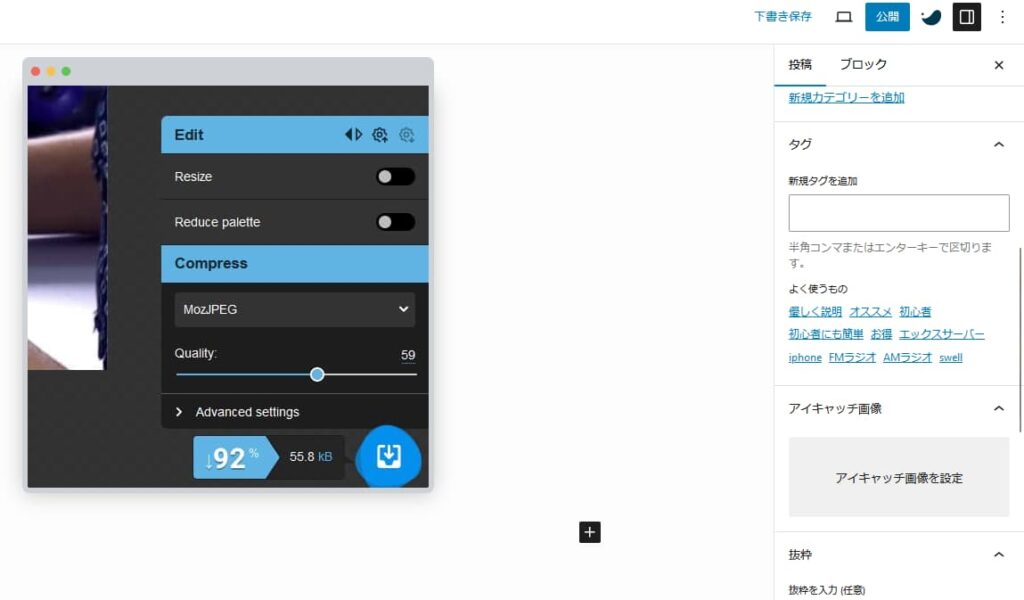
画面右側にある「アイキャッチ画像を設定」を選んで押す。
STEP
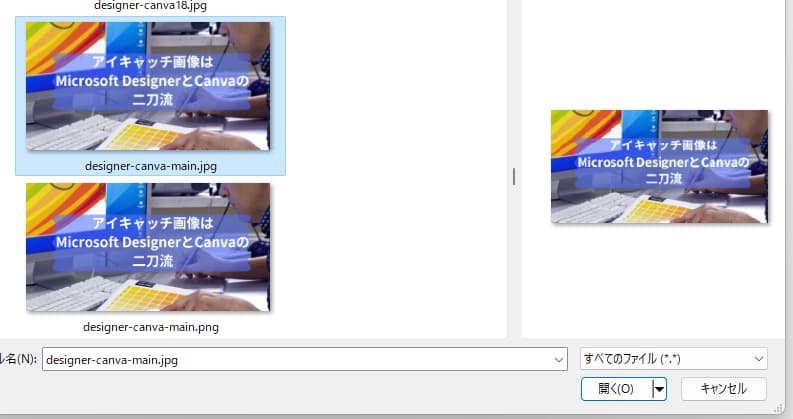
ファイル名がpngの方ではなく圧縮した「jpg」の方を選ぶ。
STEP
画面右下にある「アイキャッチ画像を設定」を押す。
STEP
アイキャッチ画像がWordPressで設定された。
まとめ
今回は私がアイキャッチ画像を普段作る際にやっている事を、そのまま画像付きで再現してみました。
ここまで長くするつもりはなかったのですが、画像を入れたために長くなってしまいました。
今回も最後まで読んで下さった皆さん、本当にありがとうございました。
少しでも多くの方に読んで頂けると幸いです。
次回もよろしくお願い致します。
ぎふく米沢 宍戸






































コメント