マイクロソフトデザイナーなどで作った画像に文字や、ちょっとした画像を付け加えるといった編集をする際には、Canva(キャンバ)がオススメです。
このCanvaとマイクロソフトデザイナーを使えば画面上のような画像を簡単に作る事ができます。
マイクロソフトデザイナーについては記事の下の方に、以前私が書いた記事のリンクがあるので、ぜひそちらも見て頂ければと思います。
今回はこのCanva(キャンバ)の使い方について分かりやすくご説明したいと思います。それでは今回もよろしくお願い致します。
目次
Canva(キャンバ)の使い方
STEP
GoogleやYahooなどで「Canva」と検索し、Canvaを開く。

STEP
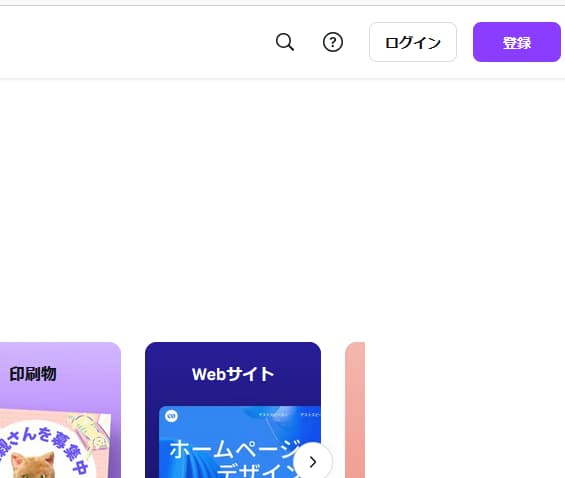
画面右上の「ログイン」を押す。登録がまだなら「登録」を押す。

STEP
画面に沿ってログインする。
STEP
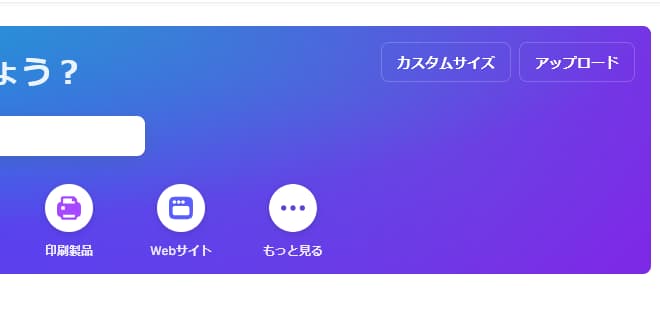
画面右上の「カスタムサイズ」を押す。

STEP
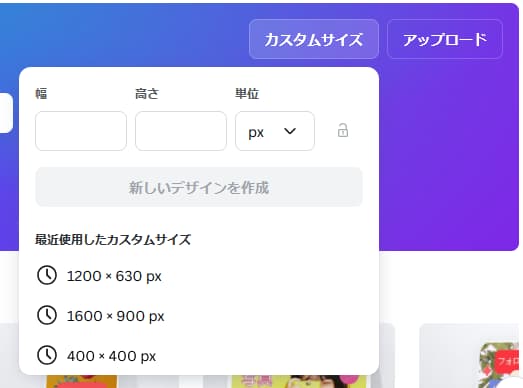
今回は1200×630pxを選ぶ。

STEP
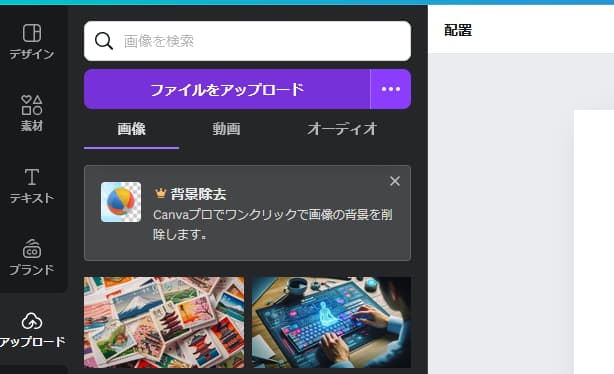
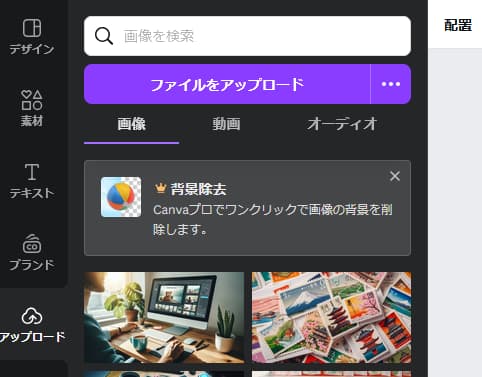
画像があれば画面左の「アップロード」を押す。

STEP
「ファイルをアップロード」を押す。

STEP
パソコンに保存されている画像を選ぶ。(今回はダウンロードに入っている画像)

STEP
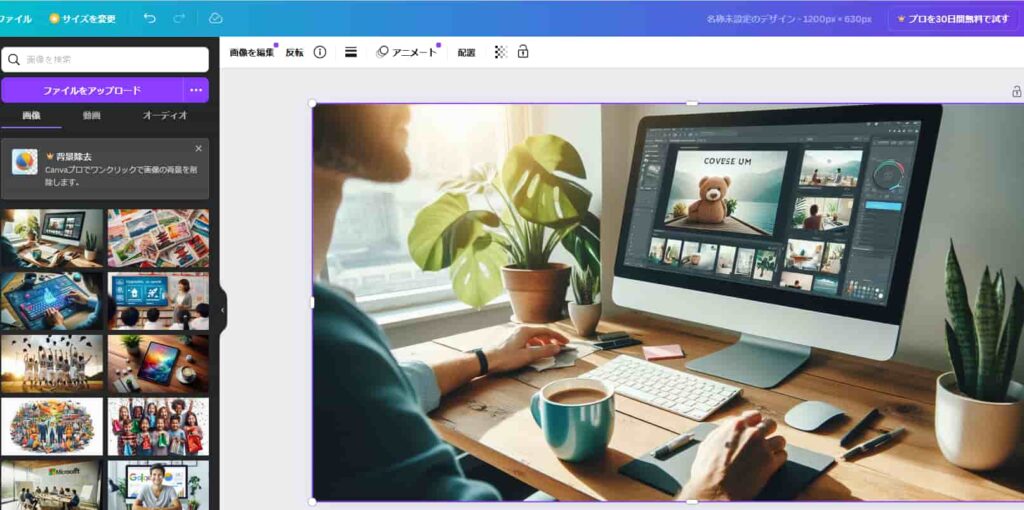
STEP8で選んだ画像がアップロードされCanvaに表示される。

STEP
画面左にあった画像をマウスでつかみながら、画面右の白い所に移動させる。

STEP
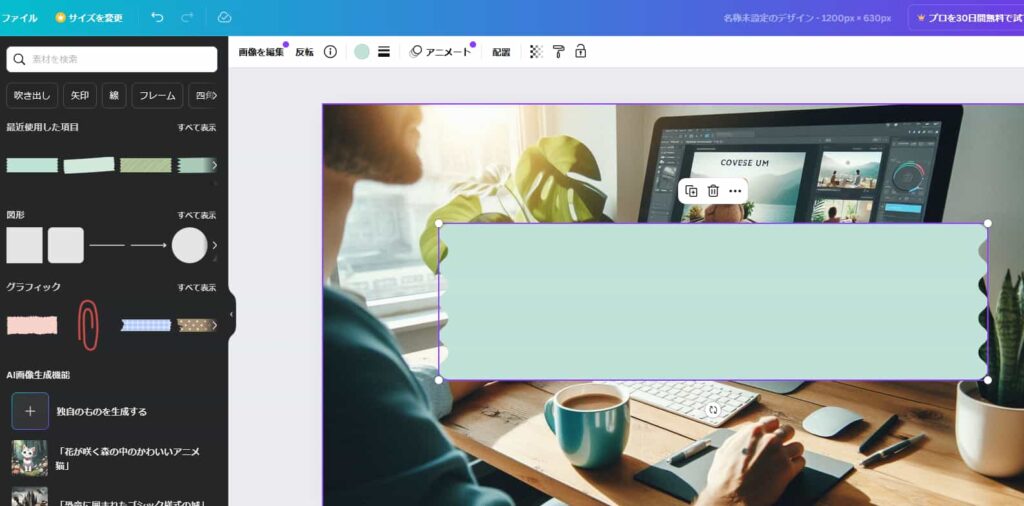
画面左側の素材の中から今回は最近使用した項目のテープを選ぶ。(無料版では使えない素材があります。)

STEP
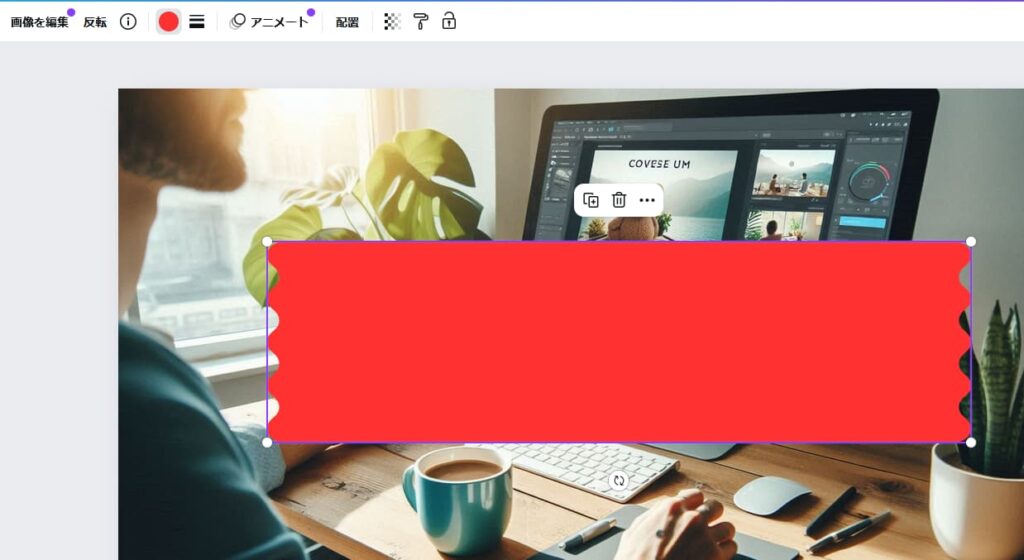
画面左のテープの素材をマウスでつかみながら、画面右の画像の上に持ってくる。

STEP
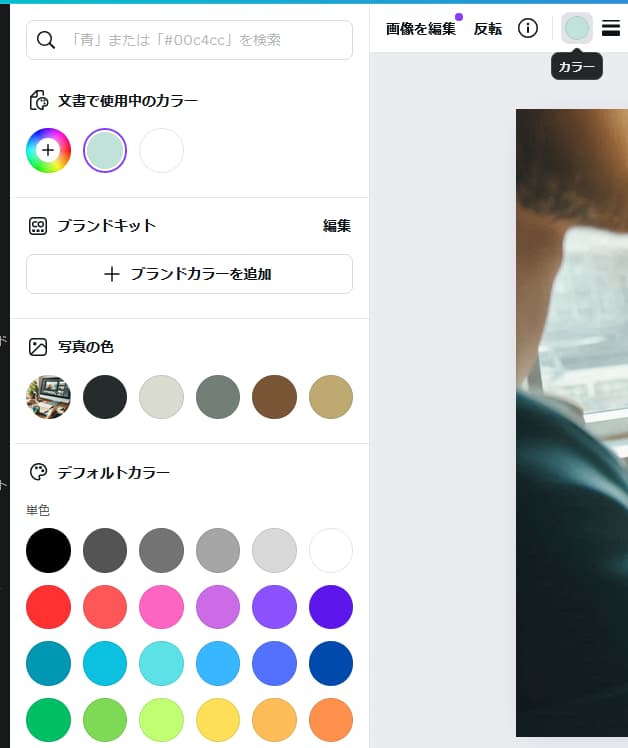
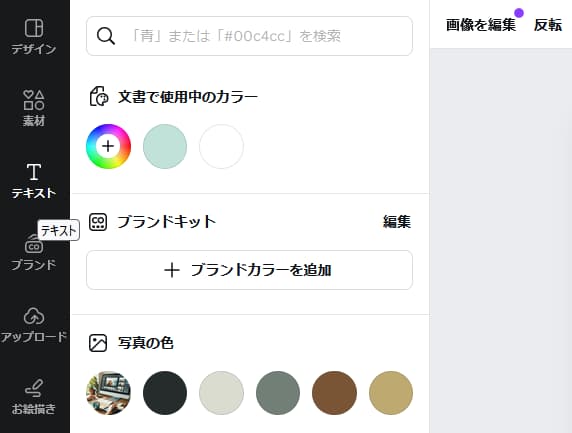
画面上のカラーを押して色を今回は赤に変える。

STEP
テープの色が赤になった。

STEP
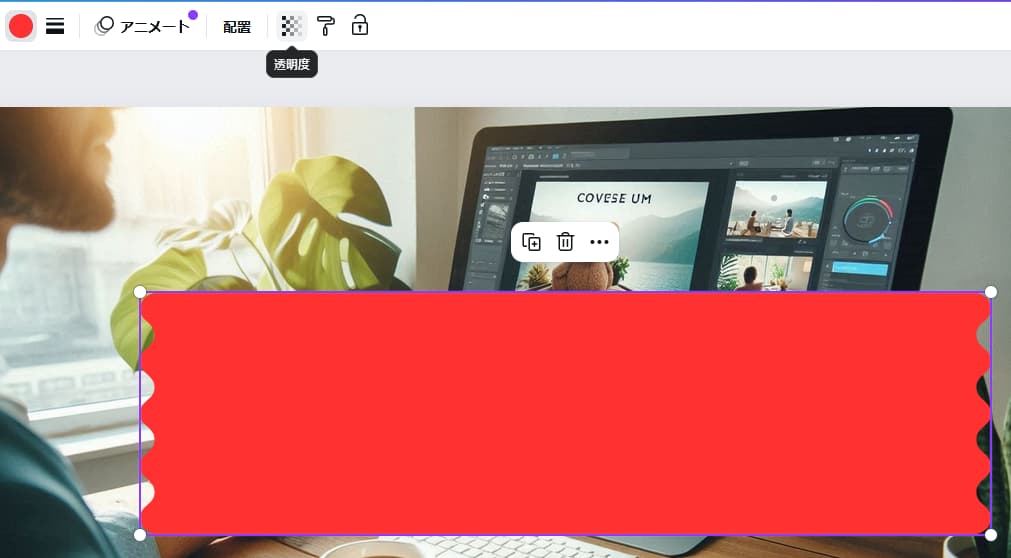
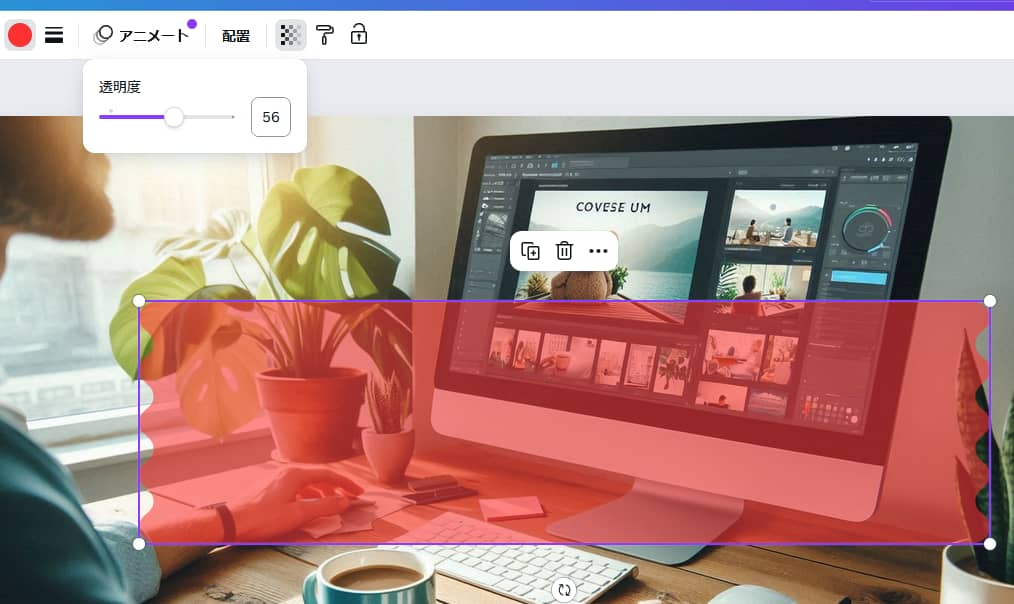
赤いテープが選択されている状態で画面上の透明度を選ぶ。

STEP
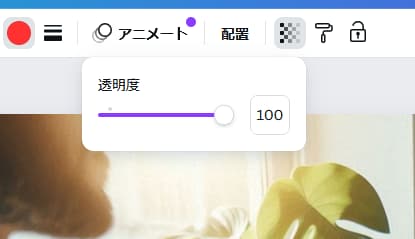
ここで透明度を変える。数字を小さくするほど透明になる。

STEP
ここでは透明度の値を約半分の56にする。赤いテープが透けて後ろの画像が見えるようになった。

STEP
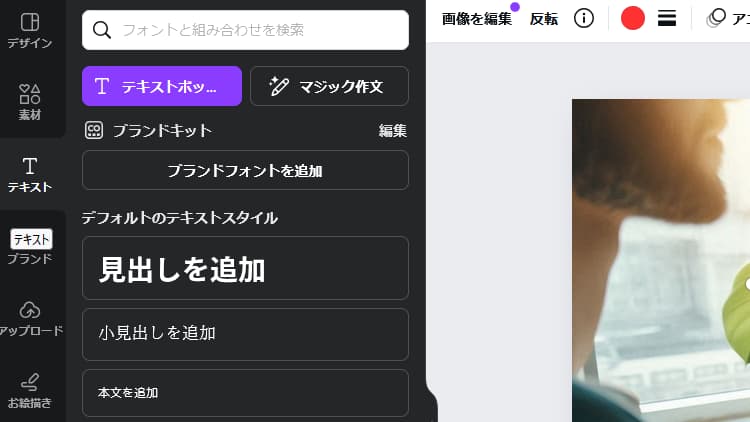
文字を入れたい時は画面左側の「テキスト」を選ぶ。

STEP
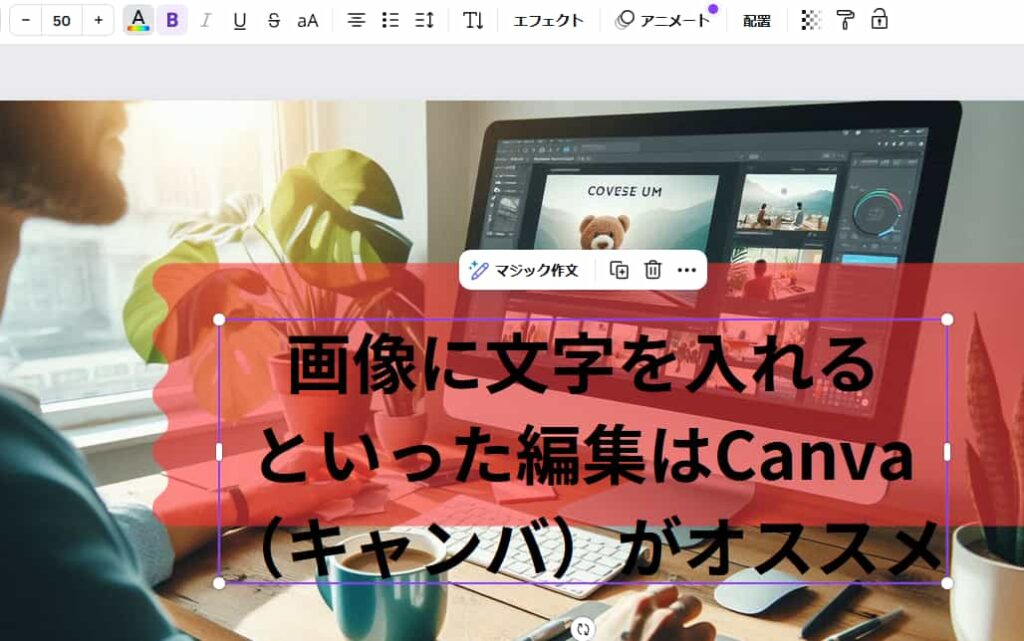
ここではデフォルトのテキストスタイルの「見出しを追加」を選ぶ。

STEP
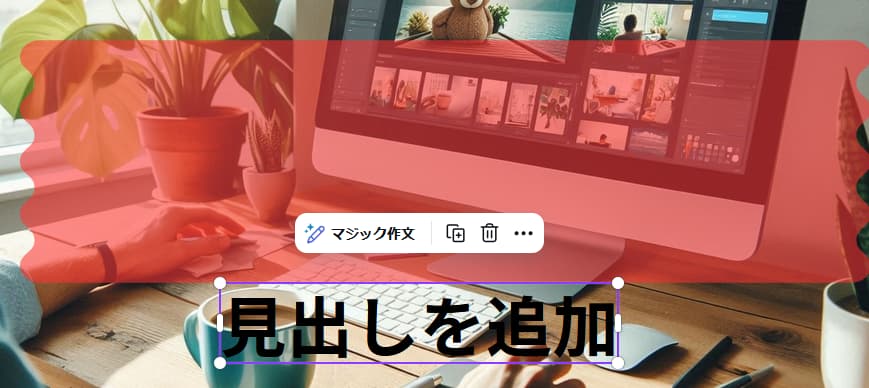
画面に「見出しを追加」と表示される。

STEP
今回のタイトルを入力する。

STEP
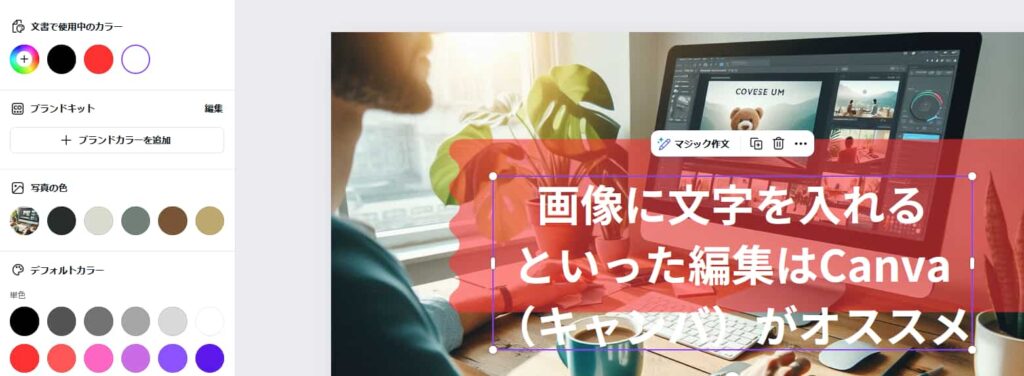
画面上の「A」という所を選んで文字の色を変える。

STEP
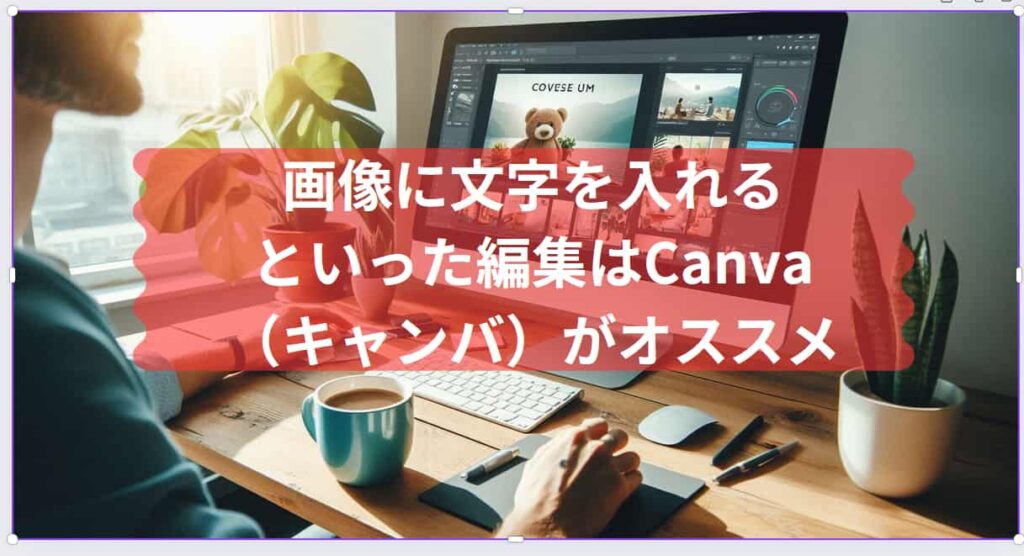
文字の色を白色に変えた。

STEP
文字や後ろのテープの位置などを調整する。

STEP
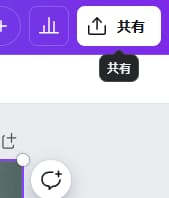
画面右上の「共有」を押す。

STEP
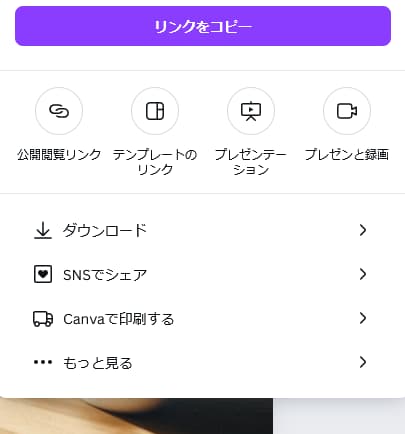
「ダウンロード」を押す。

STEP
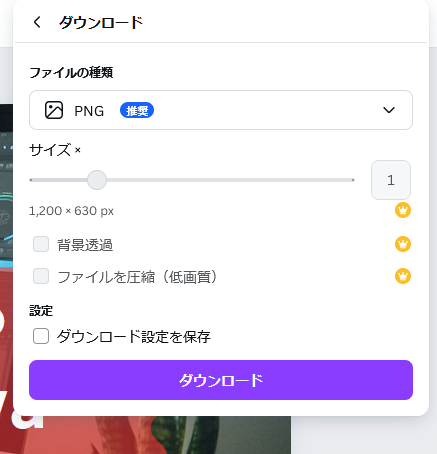
ダウンロードを押すとパソコン上に編集した画像が保存される。

まとめ
あわせて読みたい


AIで簡単に・より日本語入力に対応したマイクロソフトデザイナー
マイクロソフトデザイナーは文章で入力したものを画像にして表現してくれるAIです。 私は今までマイクロソフトデザイナーが日本語ではうまく表現できないと思っていたの…


コメント