今回はWordPressで動く記事スライダーを作る際の設定の方法について説明します。ちなみにテーマは有料テーマでSWELL(スウェル)を使っています。
このテーマはもう1年使っていますが、本当に使いやすいテーマなので、皆さんにもオススメです。それでは今回もよろしくお願い致します。

目次
記事スライダーの設定の方法
記事スライダーは、その名の通り、複数の記事が流れるように動きます。
WordPressでテーマがSWELLだと簡単に作れますが、タグうちであればJavaScript(ジャバスクリプト)という専門的な知識が必要になります。
JavaScriptは、ホームページに動きを与えるためのプログラミング言語です。
それでは、ここから順を追って記事スライダーの作り方を説明します。
今回は「人気順」「新着順」「ランダム」でもなく、自分が指定した4つの記事が流れるように作ります。
STEP
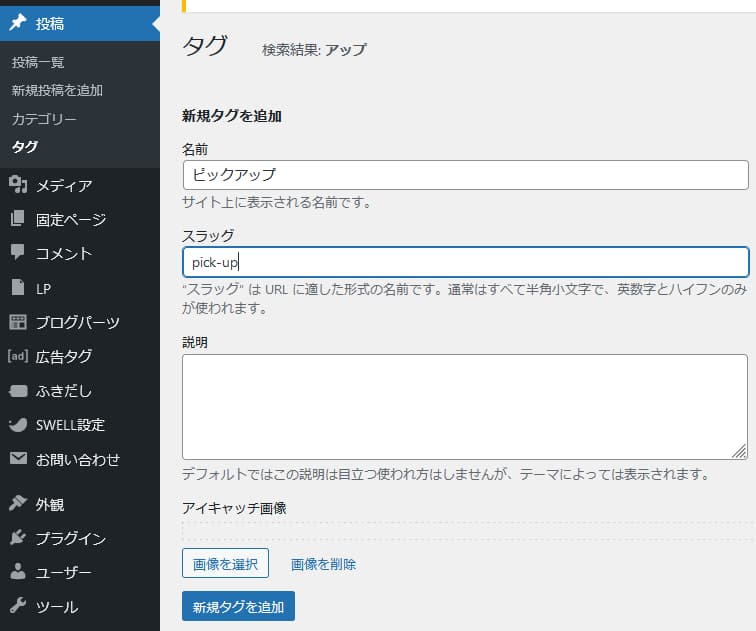
WordPressで「タグ」を押し新規タグとして名前が「ピックアップ」、スラッグが「pick-up」にして、新規タグを追加を押す。

STEP
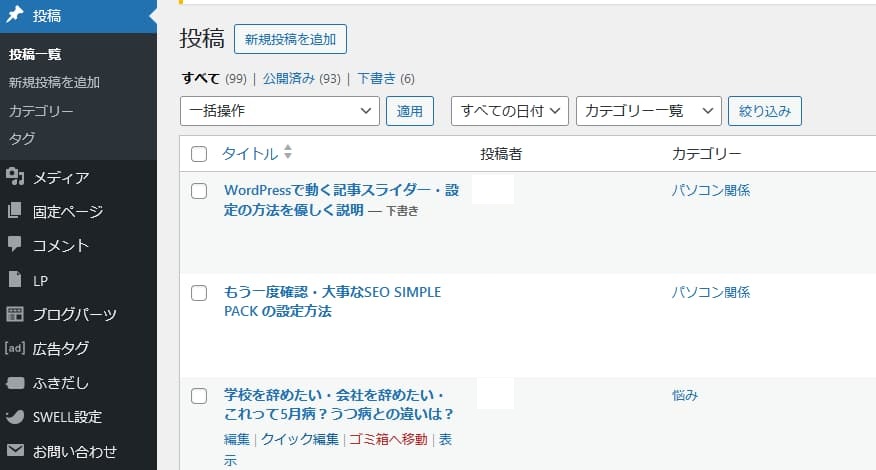
投稿の画面で記事をスライドさせたい投稿を選び、クイック編集を押す。

STEP
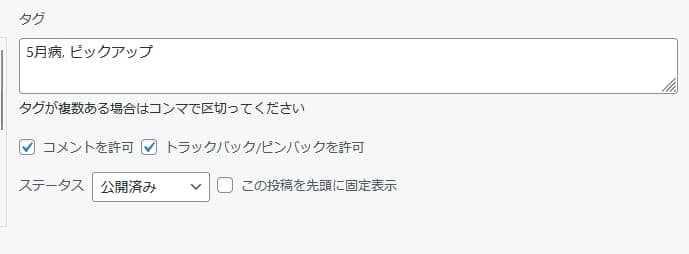
タグに「ピックアップ」を追加する。同じように記事をスライドさせたい記事のタグにピックアップを追加する。今回は全部で4つの記事に追加した。

STEP
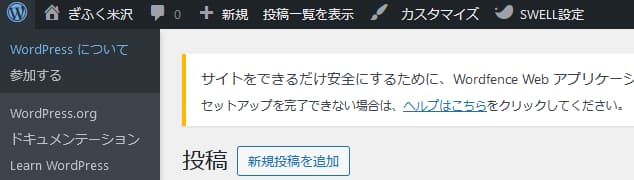
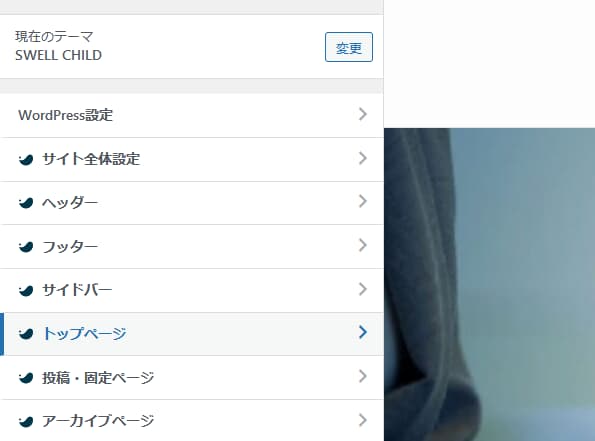
WordPressの画面上の「カスタマイズ」を押す。

STEP
「トップページ」を押す。

STEP
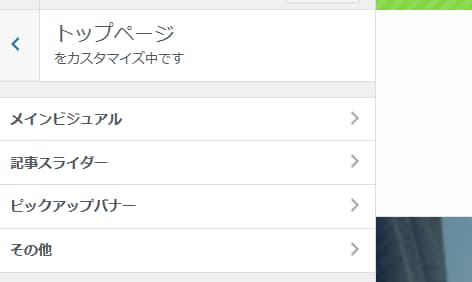
「記事スライダー」を押す。

STEP
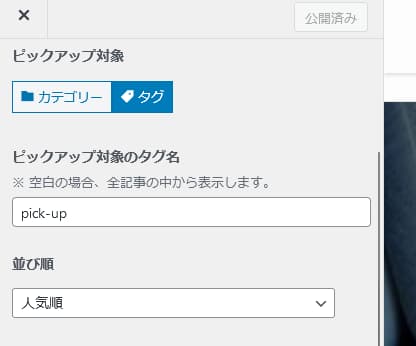
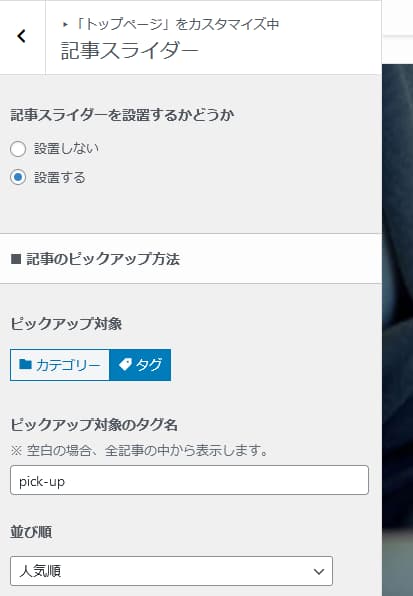
ピックアップ対象を「タグ」にして、ピックアップ対象のタグ名を先ほど付けた「pick-up」と入力する。並び順はどれでもいいが、ここでは「人気順」にする。

STEP
記事スライダーを設置するかどうかを「設置する」にする。

STEP
トップページに記事スライダーが表示されたのが確認できる。

下のボタンを押すと「ぎふく米沢」のトップページを見ることができます。もしくは「ぎふく米沢」と検索。
\ ここを押して下さい /


コメント