
目次
アフィリエイトで広告を中央ぞろえにする方法
<div style=”text-align:center;”>広告コード</div> といった形で広告コードを<div></div>で囲ってやると中央ぞろえになります。
実際にやる前に「単語の登録」をやっておきます。毎回<div style~>という入力を省き、効率化させるためです。
入力の効率化(Windows11の場合)
STEP
パソコンの画面右下にある「A」や「あ」と表示されている所の上で右クリックする。
STEP
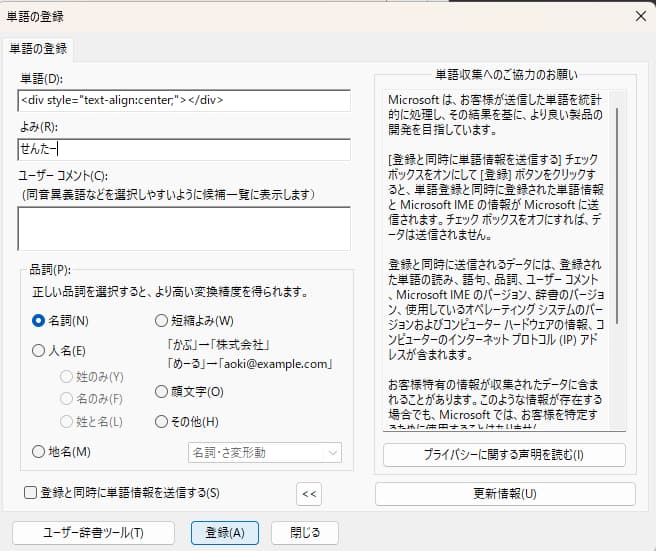
単語の追加を選ぶ。

STEP
単語に<div style=”text-align:center;”></div> と入力し、よみには「せんたー」など分かりやすい読み方を入力する。

STEP
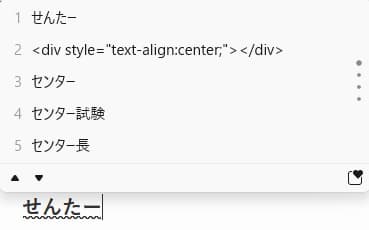
次回から「せんたー」と入力すると、変換の候補に出るので入力が楽になる。

バナー広告の中央ぞろえの方法
STEP
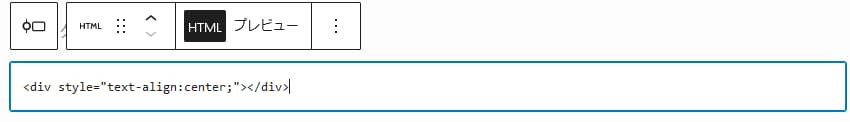
WordPressのブロックの中の「カスタムHTML」を開き、そこで「せんたー」と打ち、シフトキーで変換させ<div style=”text-align:center;”></div>を選び、入力する。

テキスト広告の中央ぞろえの方法
STEP
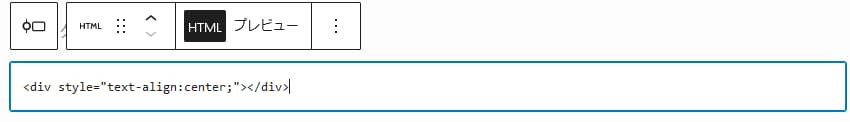
WordPressのブロックの中の「カスタムHTML」を開き、そこで「せんたー」と打ち、シフトキーで変換させ<div style=”text-align:center;”></div>を選び、入力する。

STEP
広告元のASPのテキストコードをコピーしてくる。それをSTEP1で入力した<div>と</div>の間に貼り付ける。左ぞろえだったテキスト広告が中央ぞろえになった。



コメント