今回はWordPress(ワードプレス)でGoogleマップを簡単に埋め込む方法についてご紹介します。
今回は例として私の住んでいる山形県米沢市(やまがたけん よねざわし)の米沢駅周辺の地図を埋め込みたいと思います。
目次
地図を埋め込む方法について
地図はWordPressとGoogleマップを使う事によって本当に簡単に埋め込む事ができます。順を追って説明します。
また、いきなりWordPressという専門用語がでましたが、これは専門的な知識がなくても簡単にホームページを作れるという物です。詳しくは下記の記事を読んで頂ければと思います。
あわせて読みたい


難しい専門知識なしでホームページ作成ができるWordPressとは
「WordPressって何?」という方を対象に優しく説明します。
WordPressを使うことによって、プログラムの知識がなくても、
簡単にWebサイトを作る事ができます。またテーマや、
プラグインについても簡単に説明しました。
Googleマップを埋め込む手順について
ここから順を追って、Googleマップを埋め込む方法についてご説明します。
STEP
GoogleやYahooなどで「Googleマップ」と検索する。

STEP
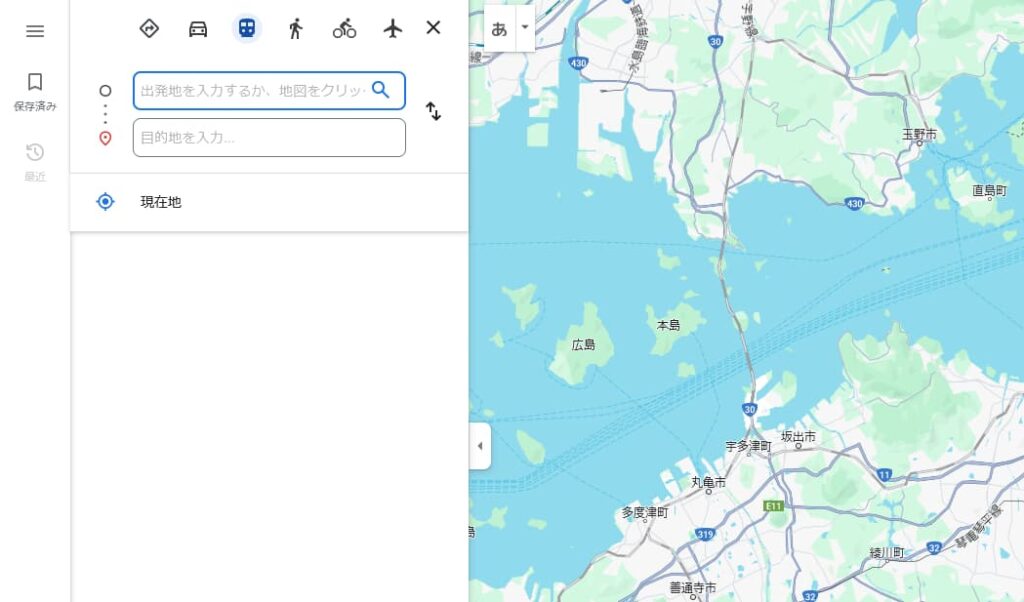
出発地の所に、表示したい地図の場所を入力する。

STEP
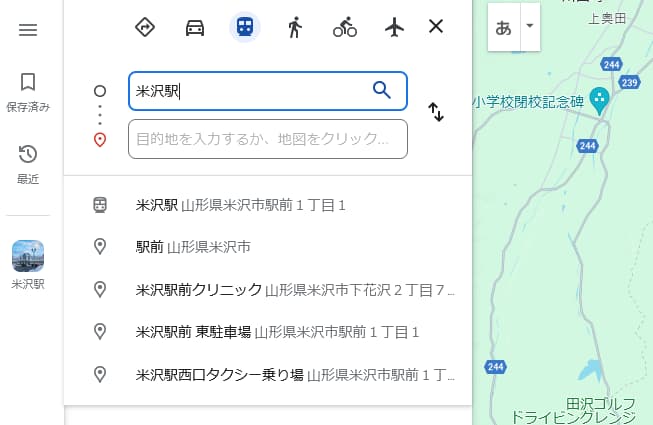
ここでは試しに「米沢駅」と入力する。

STEP
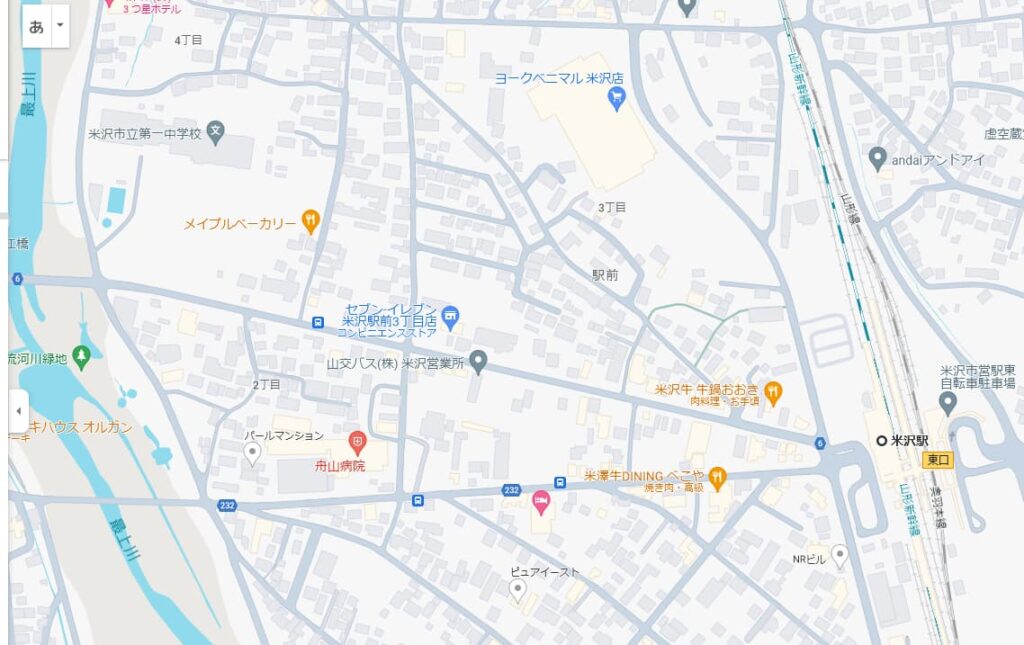
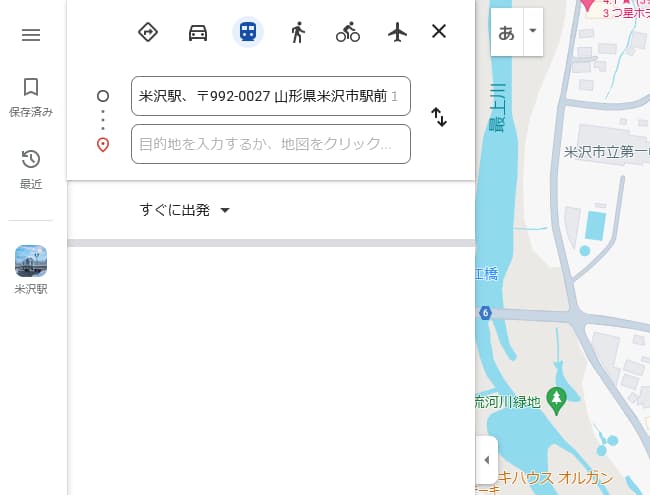
米沢駅周辺の地図が表示された。

STEP
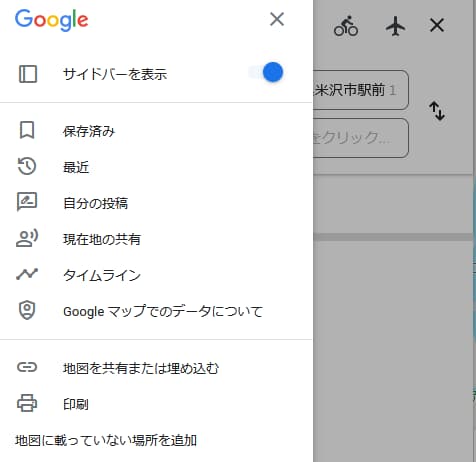
画面左上にある三本線の所を押す。

STEP
「地図を共有または埋め込む」を押す。

STEP
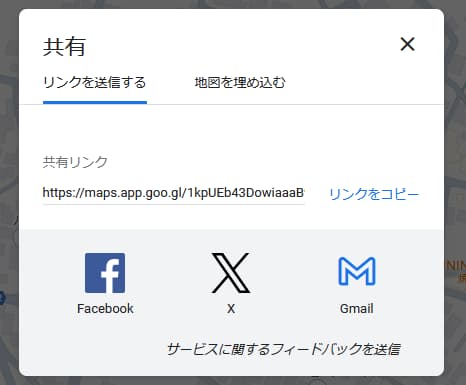
「地図を埋め込む」を選んで押す。

STEP
上に表示されたコードを選び、青く染めてコピーする。

STEP
コードがコピーされた。

STEP
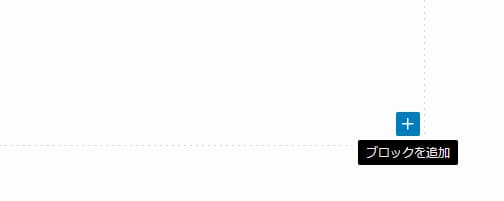
ここからはWordPressの投稿の画面に移る。ブロックを追加を押す。

STEP
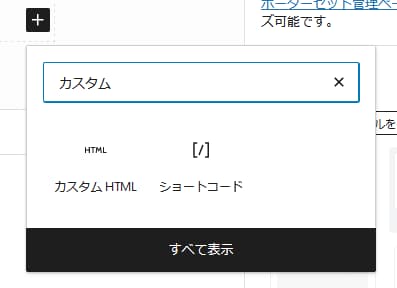
下記のような画面が表示される。

STEP
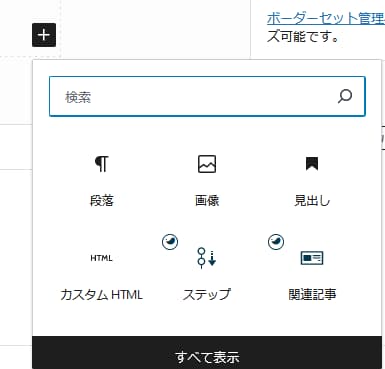
検索で「カスタム」と入力し、「カスタムHTML」を選んで押す。

STEP
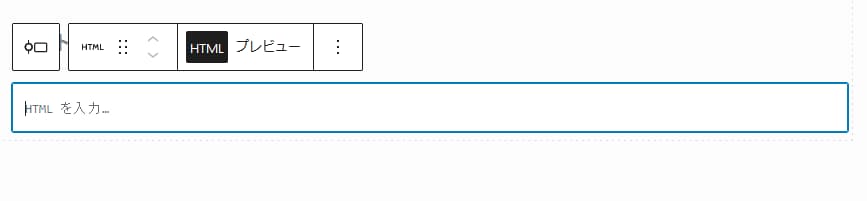
HTMLを入力という所にSTEP8でコピーしたコードを貼り付ける。

STEP
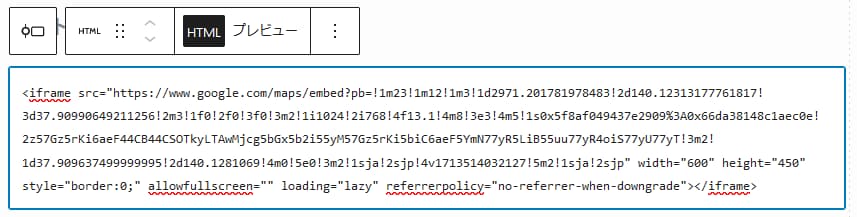
コードが貼り付けられた。

STEP
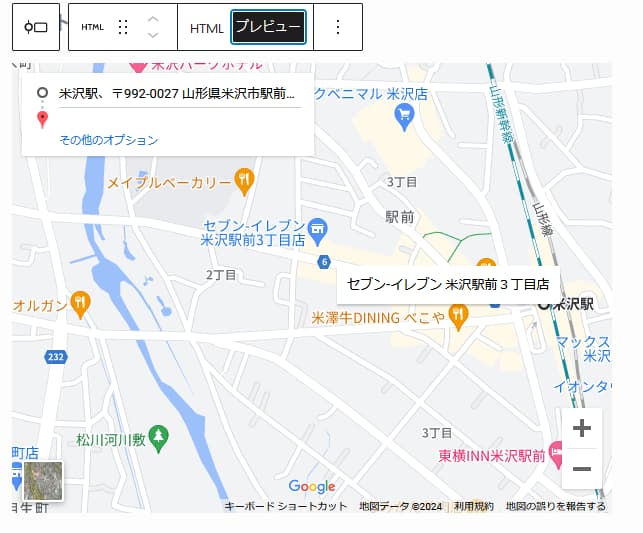
プレビューを押すとGoogleマップが貼り付けられたのが確認できる。

実際に貼り付けたGoogleマップがこちら
上のステップをふんで作成したのが、下記に表示されたものです。地図上で手を動かすと、地図が動きます。
山形県米沢市の観光地でもある上杉神社も貼ってみました
山形県米沢市の観光地でもある、上杉神社の地図も貼ってみました。参考にして頂ければと思います。
山形県米沢市と「上杉まつり」に関しては以下の記事を読んで頂ければと思います。
あわせて読みたい


山形県米沢市ってどんなとこ?グルメ・温泉・歴史もある素敵な観光地
今回は私の住んでいる山形県米沢市についてご紹介します。今月末の4月29日~5月3日までは、上杉まつりがあります。ぜひ皆さんにも米沢の良さを知って頂きたいです。
あわせて読みたい


上杉まつり2024 ゴールデンウィークはぜひ山形県米沢市へ
今回は今月末の4月29日から5月3日まで行われる上杉まつりについてご紹介します。また山形県米沢市の観光名所についてもご紹介。ゴールデンウィークはぜひ米沢市へ。


コメント